اگر برنامه یا وبسایتی با قابلیت جستجو ایجاد میکنید، در این صورت میدانید که در مقطعی، شخصی در نهایت به جستجوی چیزی میپردازد که هیچ نتیجهای (No Results) ندارد.
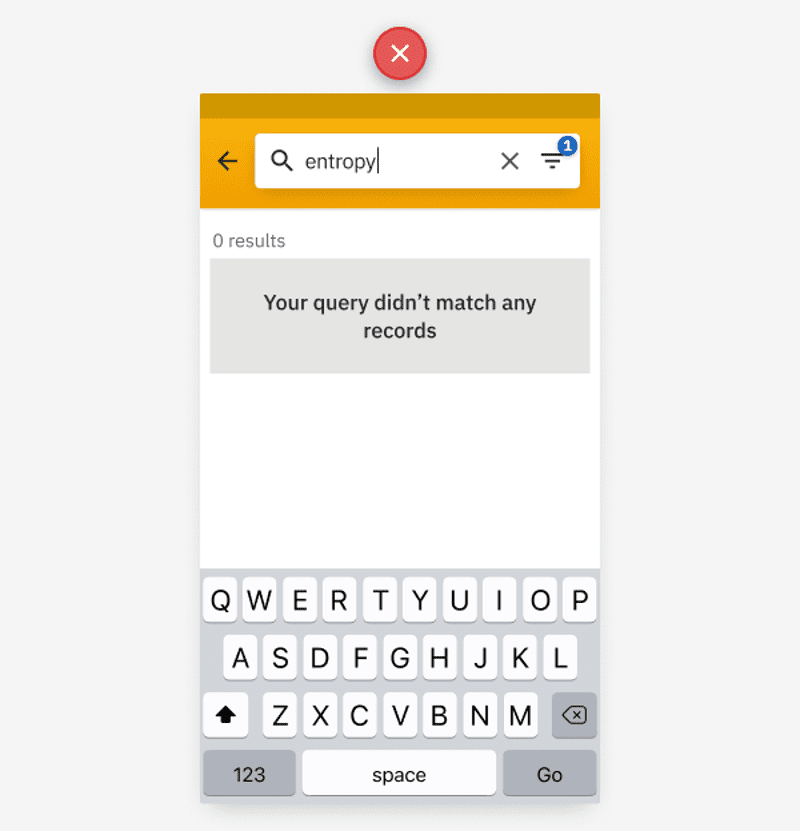
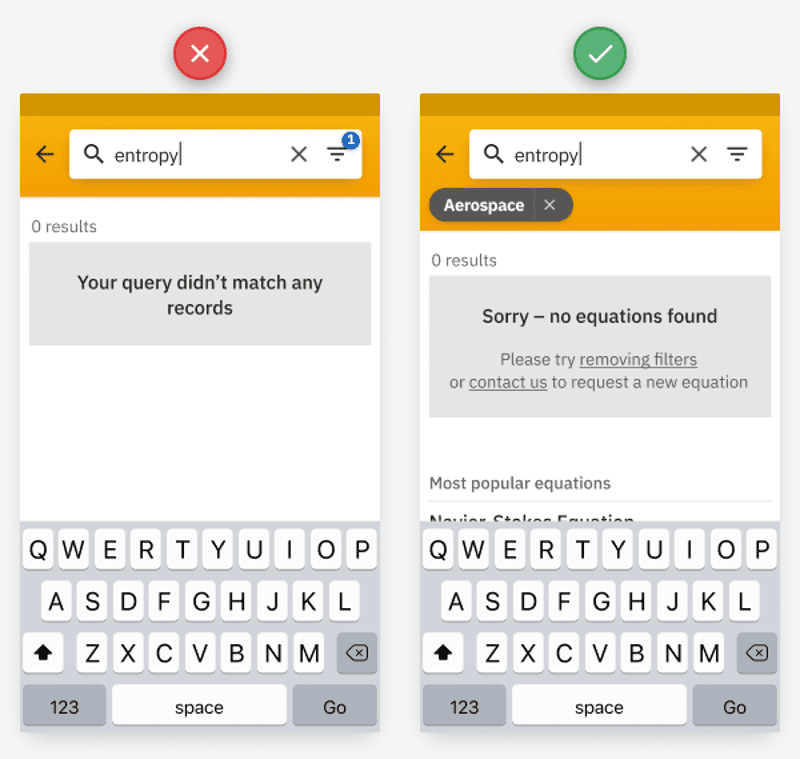
اینجا شیوه ای بد برا طراحی این صفحه را می بینید. می توانید مشکلات آن را بشمارید؟

از بالا:
- پیامی که نمایش می دهد، واقعاً مفید نیست
- پیام پر از اصطلاحات تخصصی است («پرسش»، «سوابق»)
- واقعا نامحسوس است که من یک فیلتر اعمال کرده ام
اما به جای طوفان فکری برای تعدادی از مسائل احتمالی تصادفی، اجازه دهید در مورد این صحبت کنیم: یک سؤال واحد که همه مشکلات طراحی این صفحه را حل می کند.
سؤال این است: اگر جستجوی کاربر هیچ نتیجه ای نداشته، خوب چرا نداشته؟
مطمئناً، «آنها به دنبال چیزی بودند که وجود ندارد» ممکن است یک دلیل به شمار آید. اما دوباره: چرا؟
- چون اشتباه تایپی داشته اند
- چون آگاهانه در پایگاه داده ما بخشی وجود ندارد
- چون آنها درست نمی دانند چه چیزهایی می توانند جستجو کنند
- چون فراموش کرده اند که فیلتر اعمال شده است
بیایید یکی یکی به این موارد بپردازیم و ببینیم در نهایت به کجا می رسیم.
1. چون اشتباه تایپی داشته ند
اگر کاربر اشتباه تایپی داشته باشد، میتوانیم «تطابق فازی» را ارائه دهیم. به این فکر کنید که گوگل گاهی چطور این را بیان می کند، به عنوان مثال «آیا منظورت آنتروپی بود؟» یا چیزی شبیه به این.

اما این یک مشکل مربوط موردِ خاص نیست، بنابراین ما نحوه حل آن را در ذهنمان یادداشت کرده و ادامه می دهیم 🙂
2. چون آگاهانه در پایگاه داده ما بخشی وجود ندارد
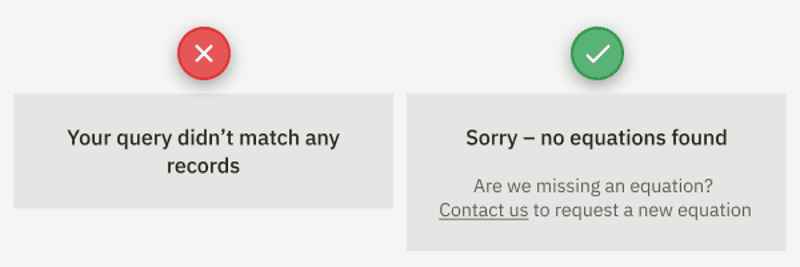
اگر پایگاه داده ما چیزی را ندارد، کاربران باید بتوانند درخواست کنند که آن را اضافه کنیم.

تلاش زیادی لازم نداشت! یک لینک برای تماس، این حربه را انجام می دهد. توجه کنید که این کار به طور کامل لحن پیام خطا را تغییر می دهد.
لحن قبلی: سؤال شما بد بود.
لحن جدید: متاسفم که نتوانستیم نتیجه ای پیدا کنیم، که احتمالاً هم تقصیر ما است، بنابراین در اینجا راهی برای تماس با ما وجود دارد تا به ما در رفع آن کمک کنید.
به نظر من خیلی بهتر شد. ادامه می دهیم …
3. چون آنها درست نمی دانند چه چیزهایی می توانند جستجو کنند
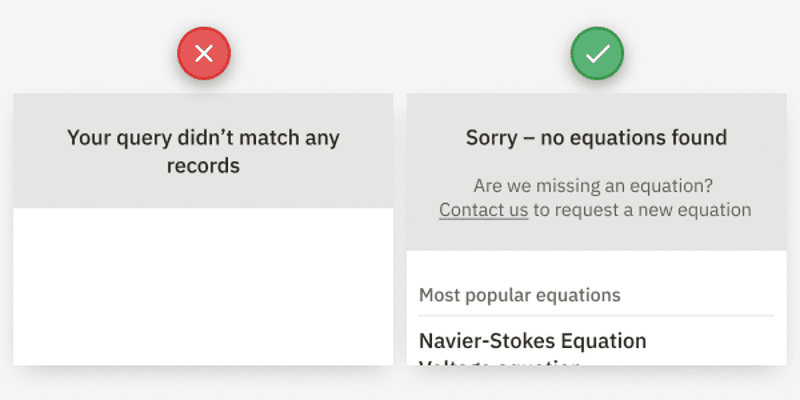
اگر کاربران نمی دانند چه چیزی را می توانند جستجو کنند، بیایید بعضی از محبوب ترین موارد مشابه خود را نشان دهیم. رایج ترین موارد مشابه نه تنها به احتمال زیاد برای کاربر معمولی مفید هستند، بلکه روشی عالی برای آموزش با مثال است.

این روش بدون نقص نیست، اما قطعا زندگی را برای بعضی از کاربران تازهوارد، راحت تر خواهد کرد.
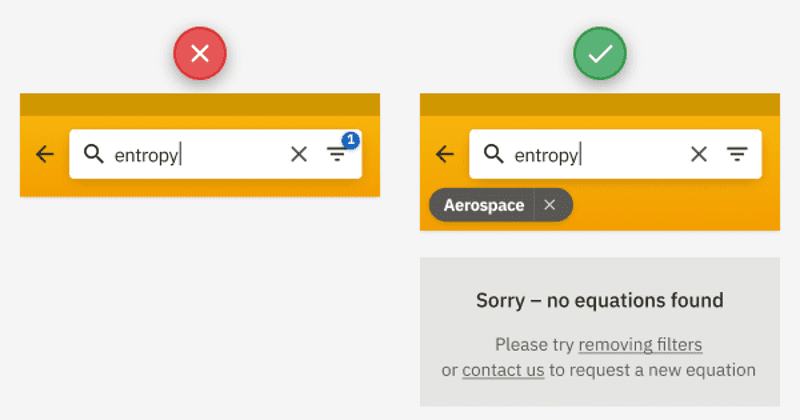
4. چون فراموش کرده اند که فیلتر اعمال شده است
اگر کاربران فیلتری اعمال کرده و بعد آن را فراموش کردهاند، بیایید وقتی فیلتری اعمال میشود، آن را از نظر بصری واضح و آشکار کنیم.

روی هم رفته، حالا ما یک طراحی مجدد کامل از این صفحه داریم، آن هم فقط با پرسیدن یک سؤال! بد نیست.

سلامت و موفق باشید