1️⃣ کنتراست
2️⃣ فضای سفید (فضای سفید وسیع)
3️⃣ تکرار
4️⃣ همپوشانی
5️⃣ تعلیق
6️⃣ سازگاری (ثبات)
7️⃣ تراز بندی
اگر 7 ماده اصلی بالا را در هم بیامیزید در نهایت طراحی شما از بقیه متمایز خواهد شد. دوره واکو شویلی به من کمک کرد تا چارچوب این مقاله را بهتر تنظیم کنم.
1️⃣ کنتراست
کمک می کند تا یک عنصر در میانه ای انبوه، برجسته به نظر آید. البته اصلی به نام قانون مشابهت گشتالت هم با همین قضیه کار می کند. کنتراست کمک می کند تا سلسله مراتب بصری در طرح ایجاد کنیم. روش های ایجاد کنتراست:
– کنتراست با رنگ
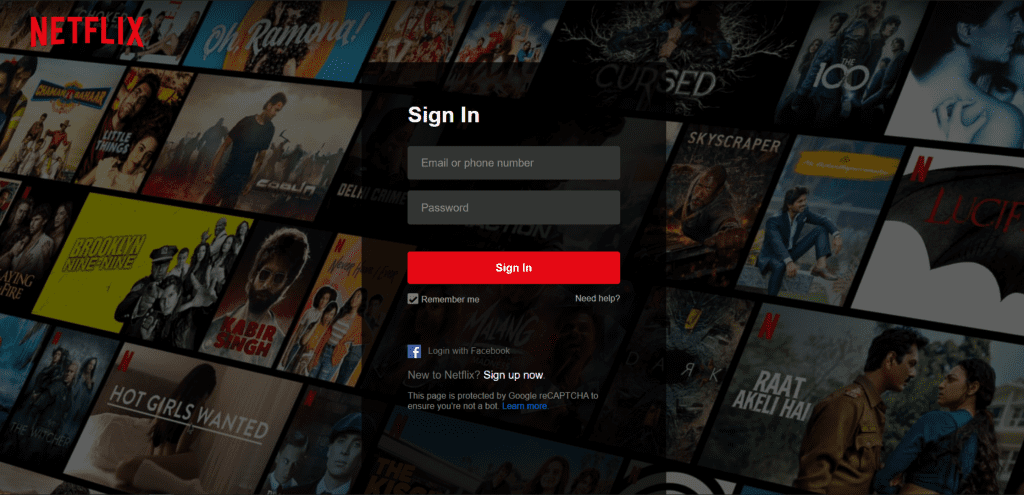
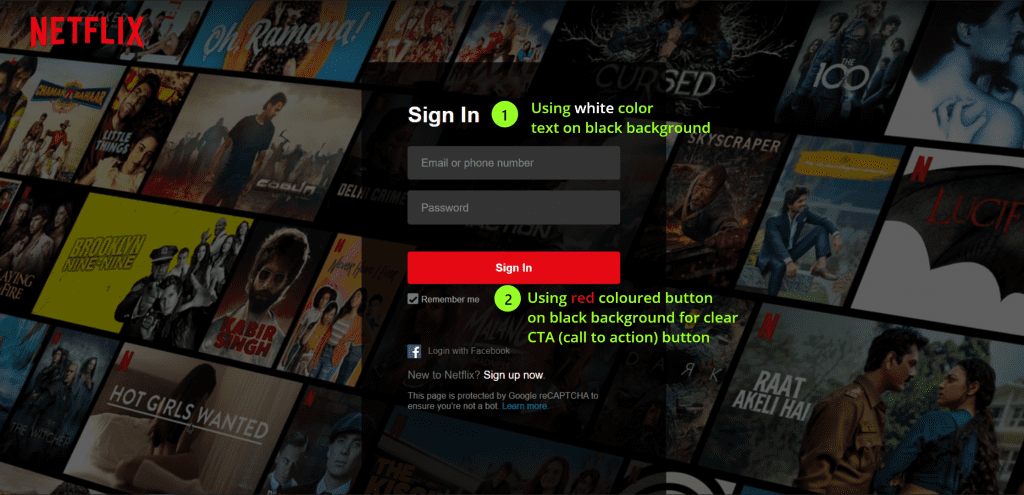
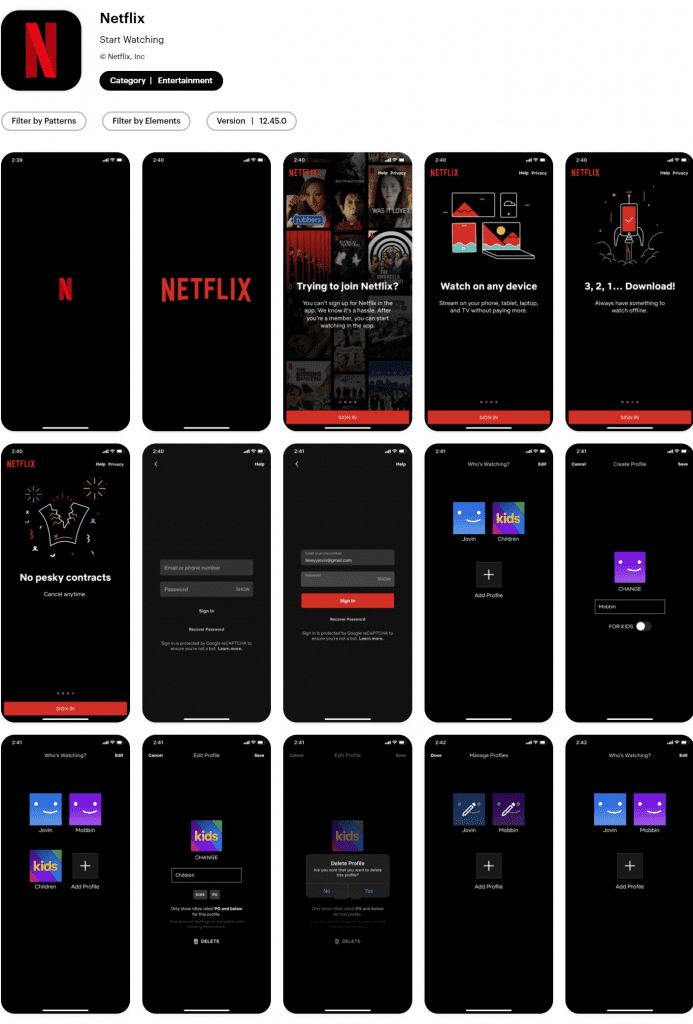
صفحه ورود Netflix به عنوان مثال در نظر بگیرید.

در زیر می توانید ببینید که آنها چگونه با استفاده از رنگهای متضاد (1) سلسله مراتب بصری عنوان و (2) دکمه اقدام CTA (call to action) را به کاربر نشان داده اند.

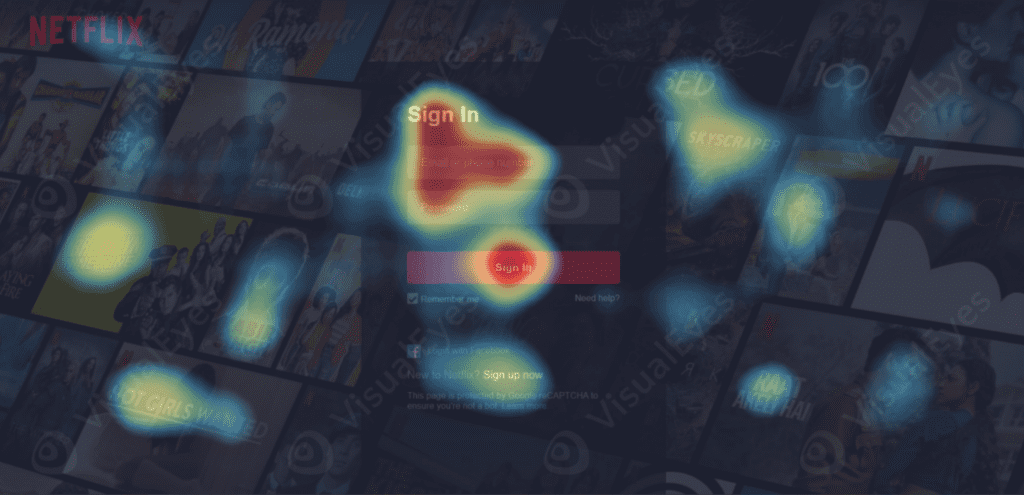
در زیر عکسی از نقشه حرارتی مربوط به نحوه ارتباط کاربر با صفحه ورود Netflix نشان داده شده است. اولین چیزی که کاربر مشاهده می کند عنوان SignIn است، سپس دکمه CTA و سپس پیوند “اکنون ثبت نام کنید”.

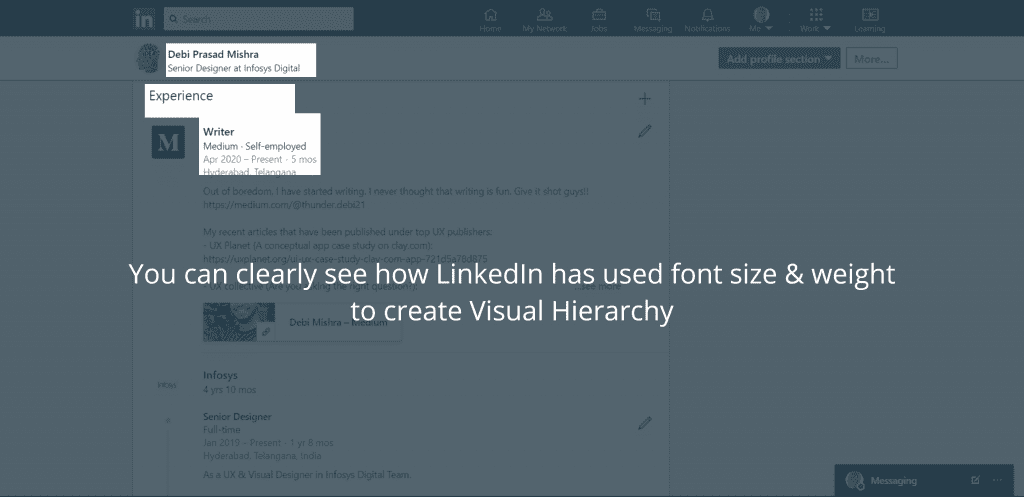
– کنتراست با اندازه
به صفحه پروفایل کاربر در LinkedIn نگاهی بیاندازید. می بینید که چگونه از اندازه قلم (تغییر در px) و وزن (تغییر از حروف بزرگ (Bold)، معمولی و مورب) برای ایجاد سلسله مراتب بصری استفاده کرده اند.

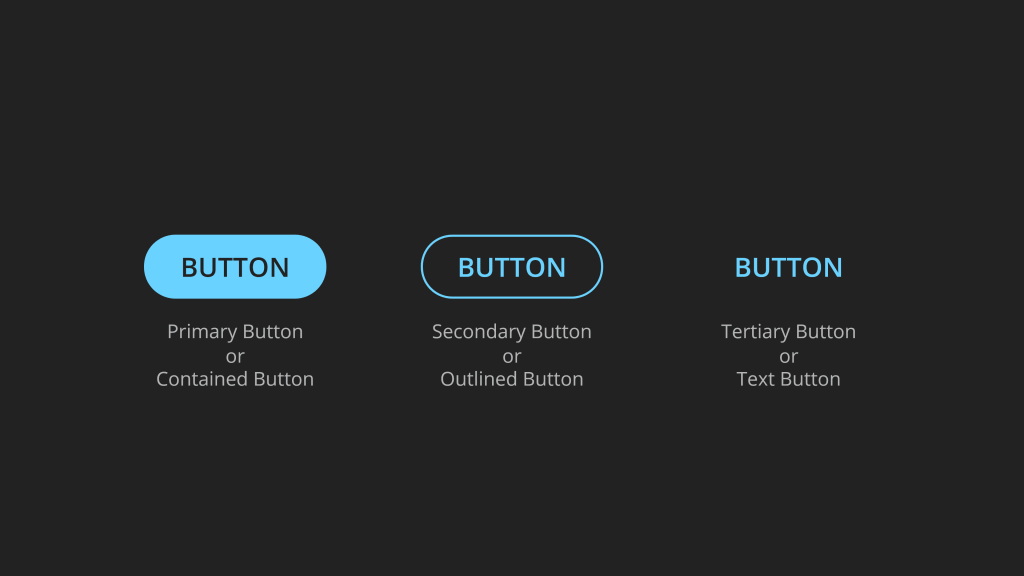
– کنتراست با وزن
بهترین مثال برای وزن تمایز بین دکمه های اصلی و ثانویه است. طبق شیوه نامه طراحی متریال گوگل:
- دکمه اصلی یا دکمه تو پر (تاکید زیاد)
دکمه های تو پر دارای تاکید بیشتری هستند چون از رنگ و سایه استفاده می کنند. - دکمه ثانویه یا دور خط دار (تأکید متوسط)
دکمه های دور خط دار (تو خالی) زمانی استفاده می شوند که تأکید بیشتری از دکمه های متنی لازم است. - دکمه ثالثیه یا متنی (تأکید کم)
دکمه های متنی معمولاً برای کارهای کم اهمیت استفاده می شوند.

2️⃣ فضای سفید
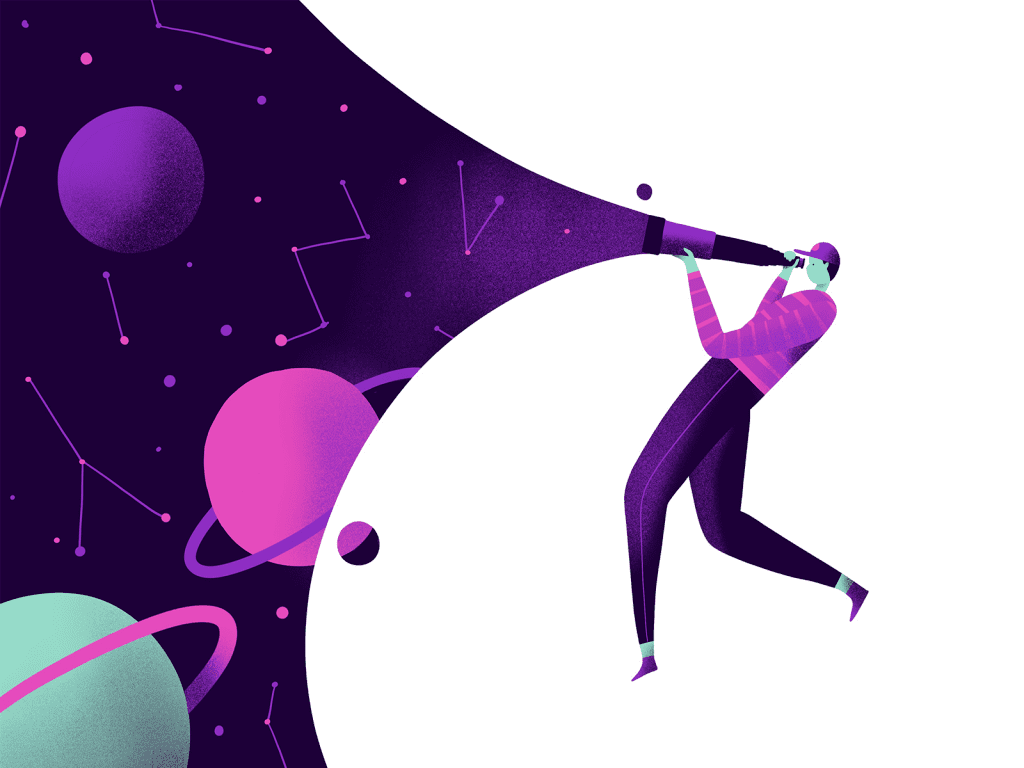
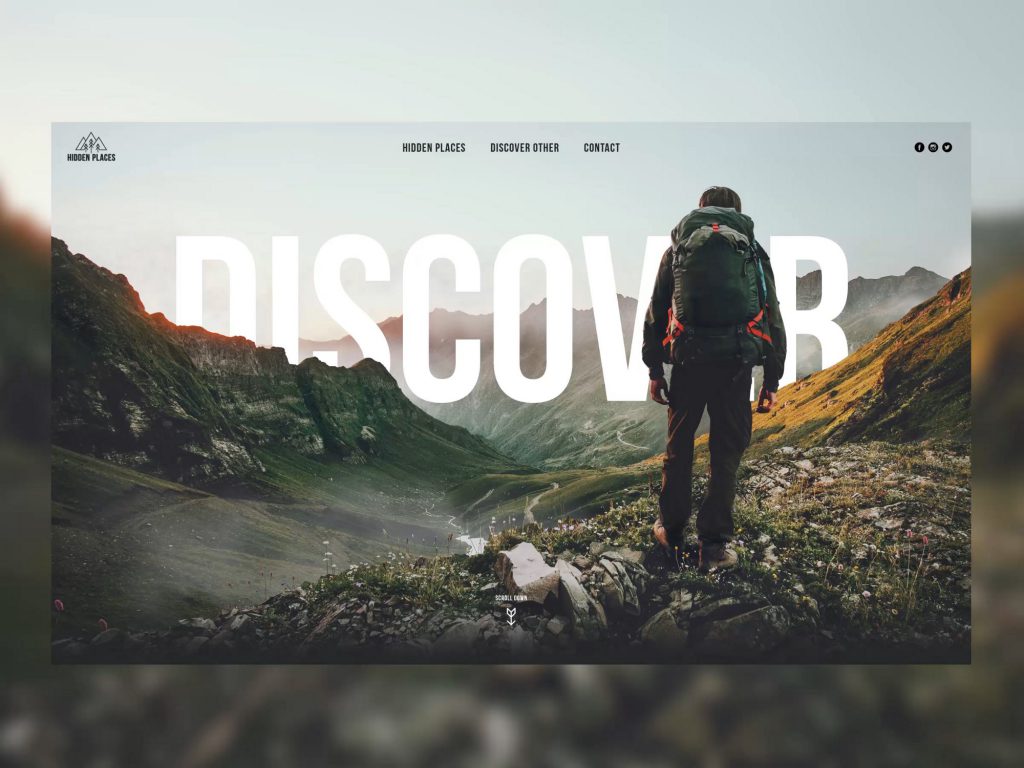
مقدار کافی از فضای سفید به طرح شما کمک می کند تا تنفس کرده و نشاط بیشتری داشته باشد. هنرمندان زیاد با فضای سفید بازی می کنند تا آثارشان را برجسته جلوه دهند. در تصویر سازی زیر که توسط Gal Shir طراحی شده وی از کنتراست (بنفش تیره در پس زمینه روشن) و فضای سفید برای خلق این اثر هنری زیبا استفاده کرده است.

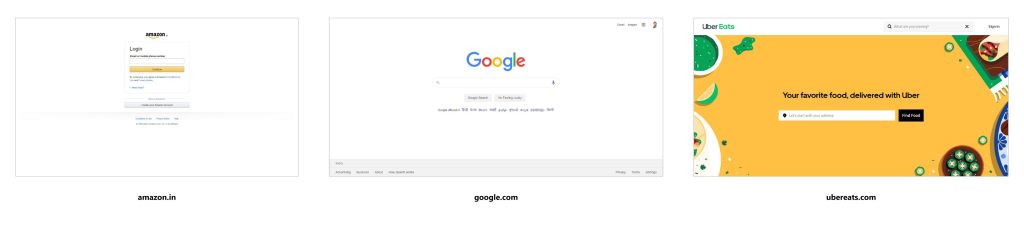
فضای سفید قابل کشف بودن یک عنصر را افزایش می دهد که منجر به نرخ تبدیل عالی در وب سایت می شود. به صفحه ورود آمازون نگاهی بیاندازید. تمرکز اصلی آنها این است که به کاربران اجازه دهند تا بدون پرت شدن حواس وارد شوند. می بینید که آنها چقدر زیبا از فضای سفید (سفید وسیع) به نفع خود استفاده کرده اند.
از نمونه های دیگر می توان به صفحه فرود Google.com & ubereats.com اشاره کرد.

3️⃣ تکرار
همانطور که از نام پیداست تکرار به معنای تکرار چند باره یک عنصر واحد است. تکرار می تواند در طراحی وب و اپلیکیشن مفید باشد. با تکرار عناصر، ما به عنوان طراح نه تنها ارائه ای مطابق با انتظارات کاربر انجام می دهیم بلکه با کاهش بار شناختی، تجربه آنها را بهبود می بخشیم.
تکرار می تواند در رنگ، سبک، طرح و غیره باشد.
تکرار به الگو ختم می شود. وقتی عناصر را تکرار می کنید، فواصل بین آن تکرارها می تواند در بیننده حس یک ریتم موزون و احساس حرکت را ایجاد کند.

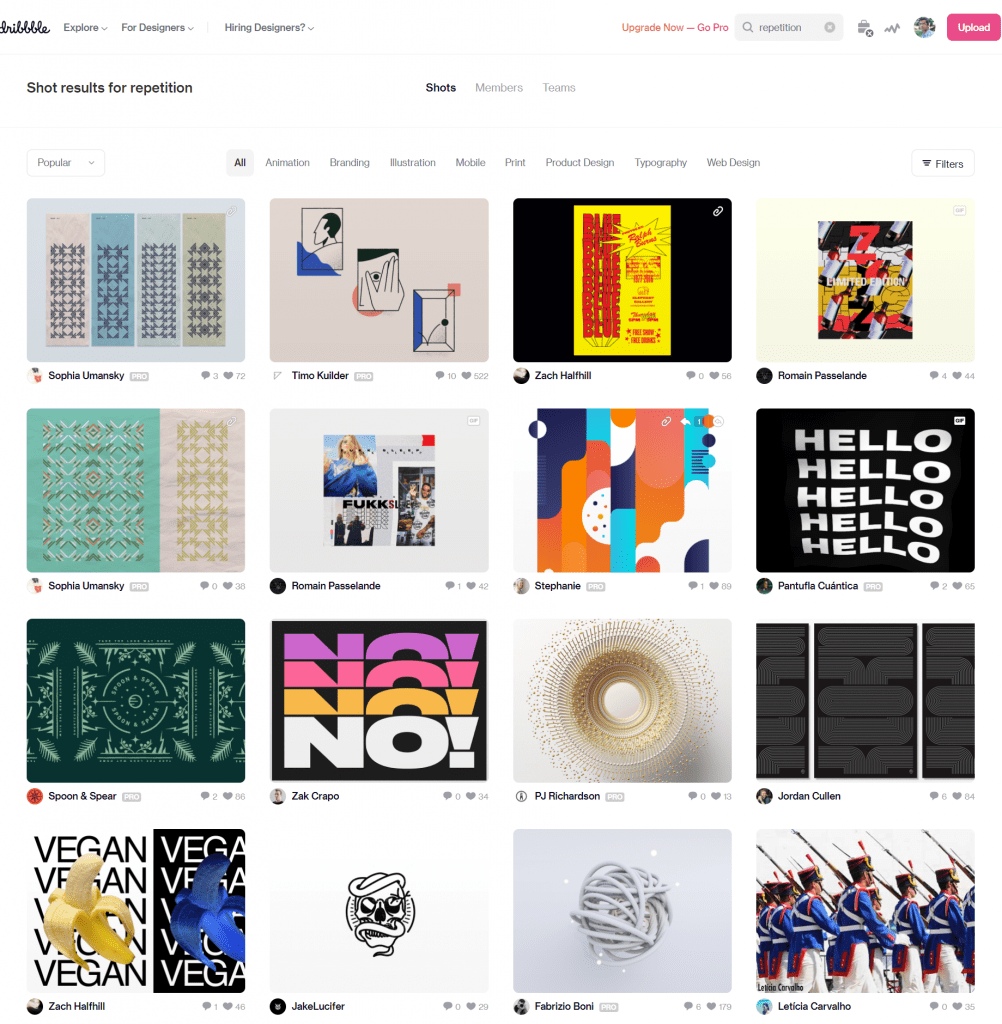
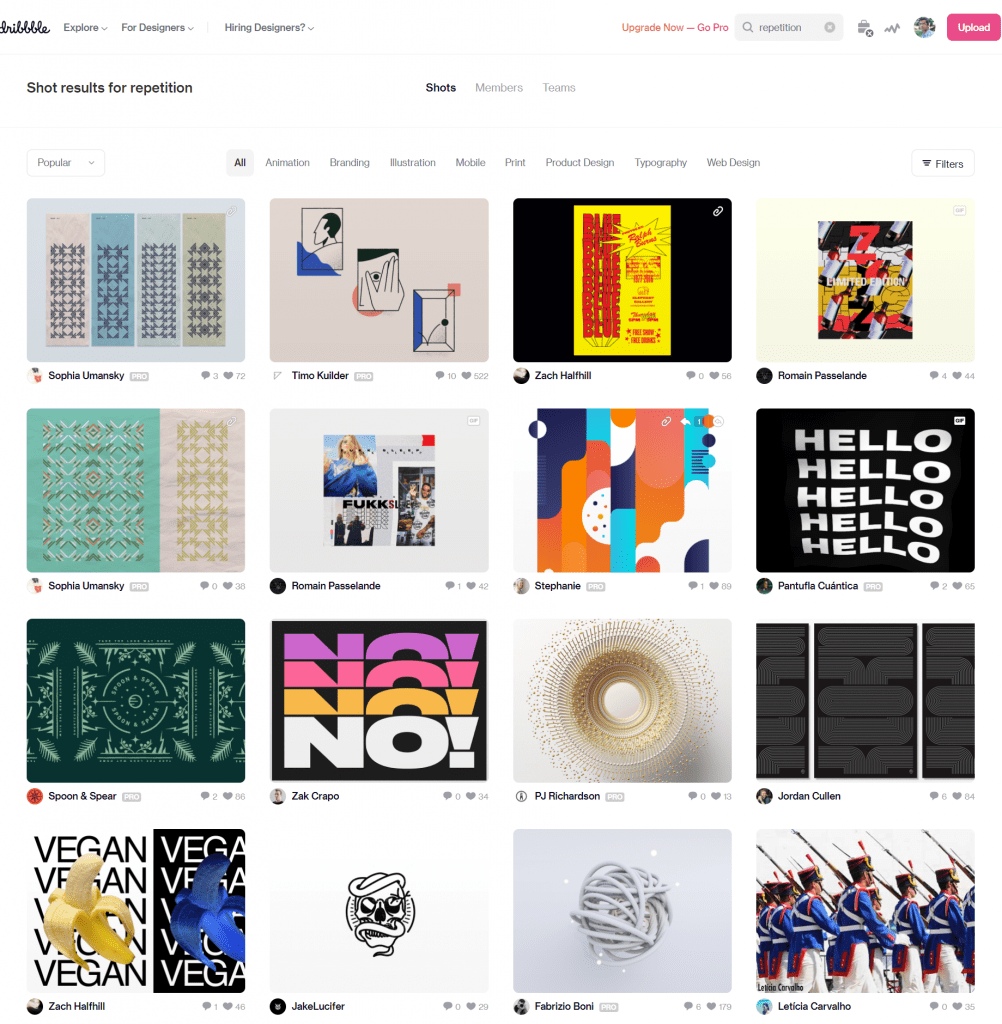
در dribbble.com تمام طرح ها در ابعاد یکسان در چهار ستون به ترتیب همسان قرار گرفتند.

4️⃣ همپوشانی
بهترین مثال برای همپوشانی انیمیشن پارالاکس است. بهترین نتیجه با استفاده از ترکیبی از اشکال، رنگ ها، عکس ها و تایپوگرافی به دست می آید. افکت محو و تاری نیز برای ایجاد عمق و جدا شدن از صفحه استفاده می شود.
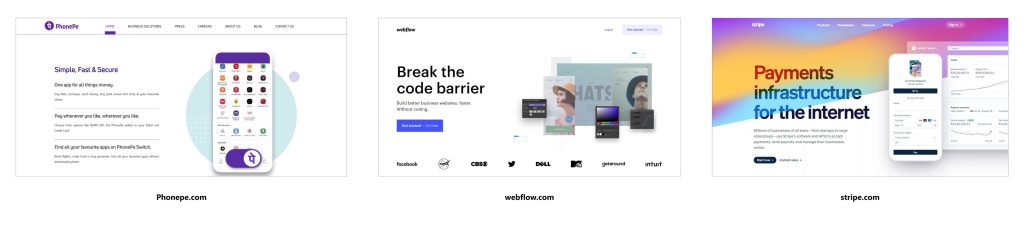
صفحه فرود معروف وب بدون کد نویسی Webflow از تکنیک های طراحی همپوشانی استفاده کرده است. شما می توانید این افکت را در سمت راست مشاهده کنید جایی که عکسهایی از ویژگی های webflow روی هم می آیند و از یک مانیتور خارج می شوند. برخی از وب سایت های که از تکنیک های همپوشانی استفاده می کنند عبارتند از: stripe.com ،phonepe.com

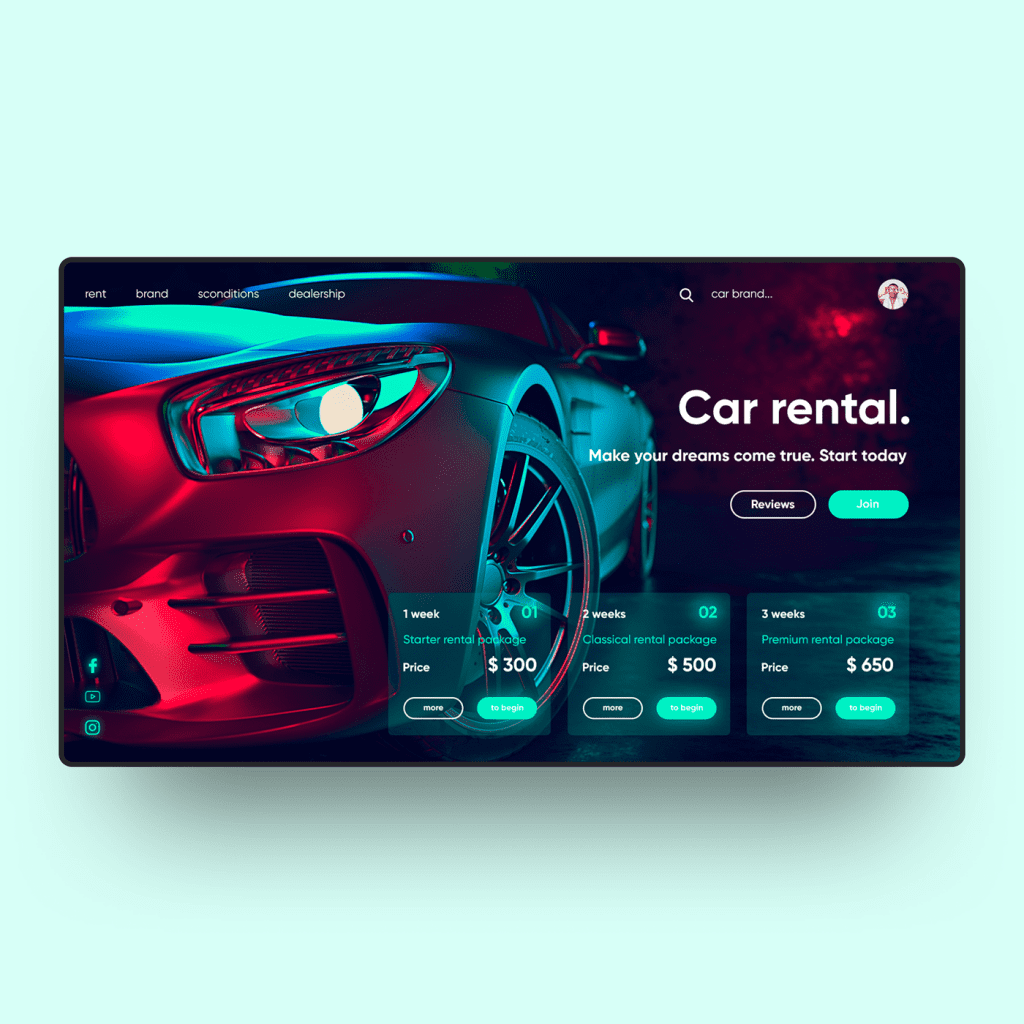
5️⃣ تعلیق
تعلیق باعث تحریک حس کنجکاوی کاربران در مورد طراحی شما خواهد شد. آنها به این فكر فرو می روند كه این چرا اینگونه است. این روش (از نظر بصری) از سایر سایت ها ما را متمایز خواهد کرد. با استفاده از روش های زیر می توان به آن دست یافت:
- خارج کردن عناصر از تعادل

- برش بیش از حد

- همپوشانی

- شیء چرخیده

6️⃣ سازگاری
سازگاری احساس در هم آمیخته ای می دهد. سازگاری در عین اینکه بار شناختی کاربر را کاهش می دهد باعث از بین رفتن نوآوری می شود. یک طراح باهوش میداند که چگونه با عناصر طراحی سازگار و ناسازگار بازی کند.
توجه: شما با تکرار رنگ ها، حروفچینی، تصاویر هم نوع، چیدمان و اشکال باعث حفظ ثبات می شوید. لینک
سازگاری بر اساس:
- رنگها

- حروف چینی

- چیدمان
صفحه ویترین طراحی ها در دریبل دارای چیدمانی سازگار در تمام صفحه است.

- تصاویر (آیکون ها)
در stripe.com تمام تصاویر آیکن ها در سراسر وب سایت سازگار هستند.
7️⃣ تراز بندی
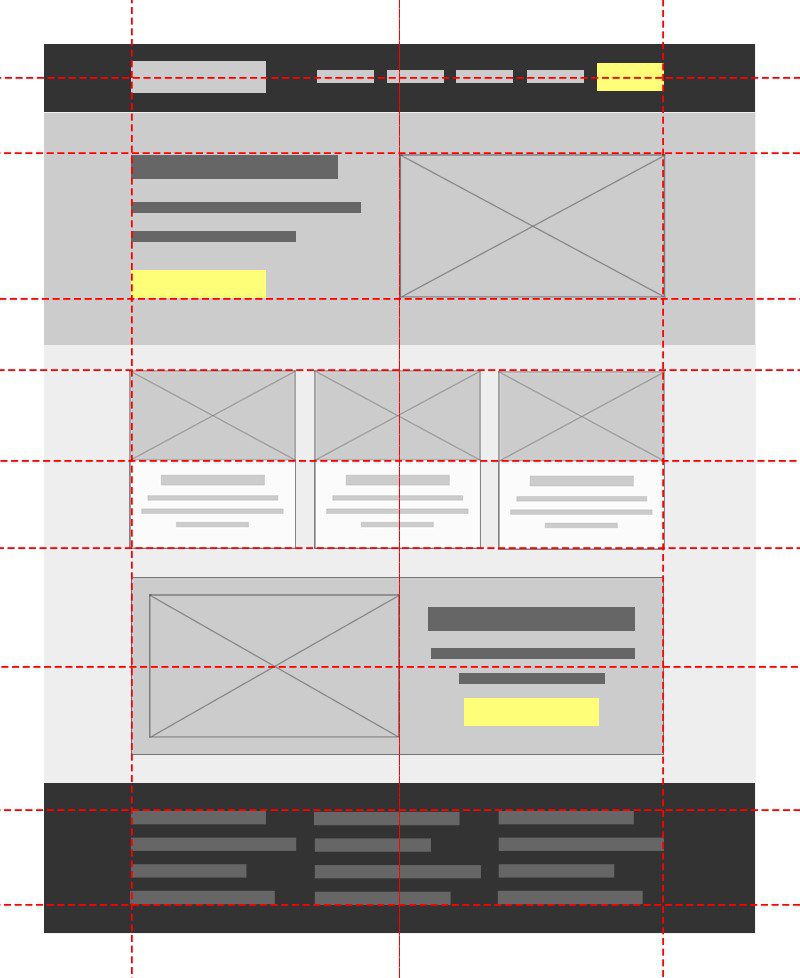
تراز بندی به شما کمک می کند تا چیدمان طرح را ساختار مند کنید. شبکه ها در بهبود ترازبندی عناصر نقشی حیاتی دارند. ترازبندی خوانایی را افزایش می دهد.

حتی در روزنامه ها از شبکه ها برای ترازبندی محتوای حجیم استفاده می شود.

منابع:
- https://www.skillshare.com/classes/Complete-Web-Design-from-Figma-design-to-Webflow-development/1918569851?via=watch-history
- https://material.io/components/buttons/#anatomy
- https://blennd.com/top-2019-web-design-trends/#:~:text=4.
- https://www.inteaction-design.org/literature/topics/gestalt-principles
- https://medium.muz.li/7-key-ingredients-for-ui-design-that-i-learnt-as-a-junior-ui-designer-49b61c197126