نوشته ها
لحظه ای درنگ کنید و بیشتر بدانید
پرطرفدارترین در دسته آموزش
- زمان مطالعه: 10 دقیقه
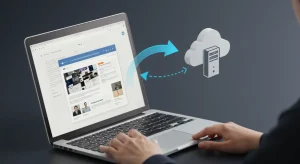
حتما برای شما هم پیش اومده که سایتی رو طراحی کردید و می خواید اون رو به یک هاست که خریداری کردید انتقال بدید و به اصطلاح سایت رو عمومی منتشر کنید. اینجا می خوایم به روش های انتقال سایت بپردازیم.
- زمان مطالعه: 9 دقیقه
فتوشاپ میتونه گیج کننده باشه. برنامه ای عظیم با ابزارها و تکنیک های بیشمار. با این حال، این چیزهای پیشرفته نیست که بیشتر مردم رو گیج میکنه، بلکه اصول اولیهشه. به محض شروع کار با فتوشاپ، احتمالا نیاز به استفاده از لایهها و ماسک لایه ها خواهید داشت. اگر اینها رو درک نکنید، هرگز نمیتونید پیشرفت زیادی داشته باشید.
- زمان مطالعه: 5 دقیقه
می خوایم با راهنمای ساخت یک نمونه کار (پورتفولیو) طراحی UI/UX برای تازهکارها آشنا بشیم. اگر شما هم تازهکار هستید و نمی دونید باید از کجا شروع کنید این بهترین راهنماست.
- زمان مطالعه: 10 دقیقه
دید طراحی تان را به کمک 5 نکته ی به اثبات رسیده بهبود بخشید. یاد بگیرید که چطور تشخیص دهید، چه چیزی منجر به یک طراحی خوب می شود و چرا؟
- زمان مطالعه: 5 دقیقه
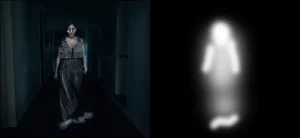
تجربه من از کار کردن با گوگل بارد (Google Bard) و مقایسه آن با چت جی پی تی(ChatGPT). زمانی که از هوش مصنوعی Bard گوگل بخواهید تصاویری تولید کند، اتفاق بسیار ابلهانه ای رخ می دهد.
- زمان مطالعه: 6 دقیقه
برای کسانی که در حال یادگیری Figma هستند بعضی بخش های نرم افزار فیگما ممکن است کمی گنگ به نظر برسد. ابزار هایی که در اکثر نرم افزار های طراحی به طور متداول استفاده می شود و کاربرد دارد. مانند تابع بولی یا Boolean Function
- زمان مطالعه: 3 دقیقه
حتما تا به حال پورتفولیو (نمونه کار) های زیادی دیده اید و احتمالا تعدادی از آن ها را هم پسندیده اید. اما چیزی که شما لازم دارید تمایز از دیگر کارها و طراحی های تکراری و از پیش آماده شده خواهد بود.
- زمان مطالعه: 2 دقیقه
لذت های منکر مورد علاقه من ساندویچ خوراک هندی و رانندگی با سرعت در جاده خلوت کفی است. وقتی بیرونم و گرسنه، اولین چیزی که به ذهنم می رسد همین است. چون صبر ندارم که به خانه برسم و چیزی دست و پا کنم.
- زمان مطالعه: 4 دقیقه
در این مقاله به مسیری پرداختم که یک طراح رابط کاربری برای رساندن یک طرح خام و اولیه به بلوغ طی می کند.
- زمان مطالعه: 8 دقیقه
طراحی رابط کاربری (UI Design) مجموعه ی اعمالی است که برای پیاده سازی یک یا چند صفحه یا محصول فیزیکی، برای تعامل کاربر نهایی انجام می شود. در واقع رابط کاربری یعنی آنچه کاربر از طریق آن با آنچه که از محصول دیده نمی شود (کد نویسی در نرم افزار ها و اجزای مکانیکی در سخت افزار ها) ارتباط برقرار می کند.
- زمان مطالعه: 9 دقیقه
پرطرفدارترین نوشته ها
می خوایم با راهنمای ساخت یک نمونه کار (پورتفولیو) طراحی UI/UX برای تازهکارها آشنا بشیم. اگر شما هم تازهکار هستید و نمی دونید باید از کجا شروع کنید این بهترین راهنماست.
- زمان مطالعه: 10 دقیقه
تجربه من از کار کردن با گوگل بارد (Google Bard) و مقایسه آن با چت جی پی تی(ChatGPT). زمانی که از هوش مصنوعی Bard گوگل بخواهید تصاویری تولید کند، اتفاق بسیار ابلهانه ای رخ می دهد.
- زمان مطالعه: 6 دقیقه
لذت های منکر مورد علاقه من ساندویچ خوراک هندی و رانندگی با سرعت در جاده خلوت کفی است. وقتی بیرونم و گرسنه، اولین چیزی که به ذهنم می رسد همین است. چون صبر ندارم که به خانه برسم و چیزی دست و پا کنم.
- زمان مطالعه: 4 دقیقه
عرضه یا راه اندازی محصول یک نقطه عطف مهم برای هر سازمان است. با این حال، ساخت یک محصول اصلا آسان نیست چه رسد به عرضه آن؛ و نیاز به برنامه ریزی و اجرای دقیق دارد.
- زمان مطالعه: 4 دقیقه