در این مورد قبلاً 4000 کلمه ای نوشته ام، اما امروز و در سال 1401 میخواهم بر چیز متفاوتی برای ایجاد پورتفولیو (نمونه کار) تأکید کنم.
در حال حاضر بوت کمپ های زیادی وجود دارد که دنبال جذب طراحان هستند، پس یکی از اهداف اصلی شما باید این باشد که از به نظر رسیدن اینکه گویا تازه از یک کلاس بوت کمپ معمولی خارج شده اید خودداری کنید. حتما می دانید در مورد چه صحبت می کنم. مطمئنم که شما ظاهر قضیه را دیده اید:

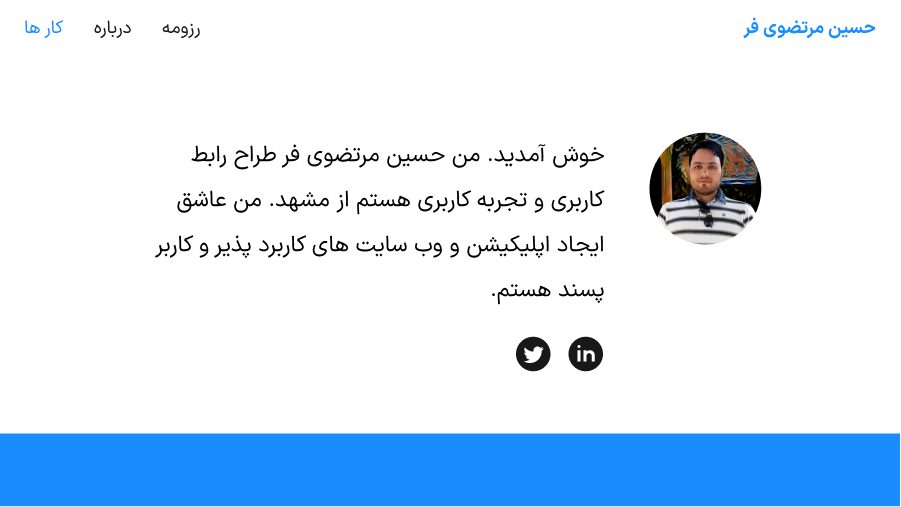
چیز هایی در بالا هست که فوق العاده معمولی به نظر می رسد:
- فونت بیش از حد استفاده شده (ایران سنس)
- رنگ بیش از حد استفاده شده برای این نوع طراحی (آبی)
- جمله مقدماتی بزرگِ با سلام، نام، موقعیت – درست مانند بسیاری از پورتفولیو ها (نمونه کارها)
- بدون توجه به جزئیات (بخش «کار» که انتخاب شده نسبت به موارد غیرانتخابی روشنتر است؛ نمادهای اجتماعی کاملاً سیاه هستند)
پس چطور خارج از کلیشه فکر کنید؟
بهترین توصیه: چیزی در Figma بسازید که باز تولید آن سخت باشد.
از نظر من، اگر واقعاً میخواهید پورتفولیو تان (نمونه کارهایتان) از بقیه متمایز شود، باید تصاویری را اضافه کنید که برای ایجاد آنها علاوه بر Figma/Sketch، به یک برنامه دیگر مثل فتوشاپ، سه بعدی، پیکسل آرت، انیمیشن، WebGL و غیره نیاز دارید.
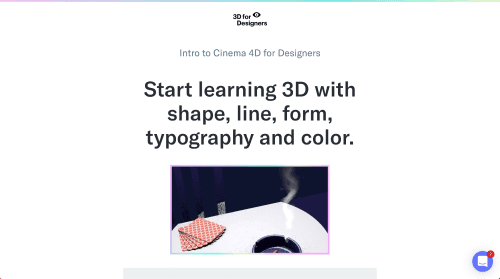
برای آزمایش این موضوع، در دوره بسیار معتبر «3D for Designers» دوون کو ثبت نام کردم.

این دوره واقعا عالی بود. دوون یک معلم با نمک – و تاثیر گذار- است. در عرض 2 و نیم ساعت تمامش کردم (و برای ابهام زدایی باید عرض کنم که آهسته و با توجه نه چندان زیاد آن را پیش بردم):

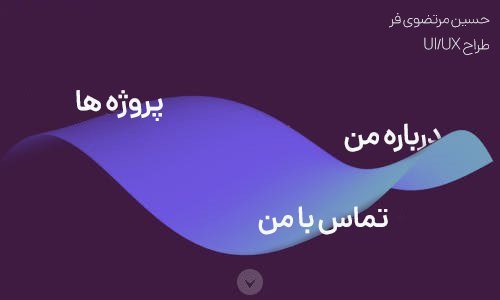
ممکن است پرچم پر آب و تاب ما زیاد جلب توجه نکند، اما آن را در وسط سایت نمونه کارها محکم بچسبانید…

به این می گویند یک پیشرفت بزرگ!
ممکن است غوته ور شدن چند برگ کاغذ در نسیم دقیقاً همان چیزی نباشد که شما بخواهید، اما اگر از هر استخدامکننده طراحی بپرسید که کدام پورتفولیو (نمونه کارها) امیدوارکنندهتر/جالب تر/جذابکنندهتر است، حتما همین پاسخ بالا را خواهید گرفت.
این تنها راه ایجاد یک نمونه کار خوب نخواهد بود. اما اگر میخواهید کارها را از مسیر درستی شروع کنید، به دنبال تصاویری فراتر از Figma باشید – خواه 3 بعدی باشد، فتوشاپ حرفه ای، انیمیشنهای زیبا یا WebGL مسحورکننده و غیره.
من برای وقت شما ارزش قائلم و احتمالاً شما هم مثل من، خواندن در حرکت را دوست دارید. پس کوتاه می نویسم تا مجبور نشوید از هیچ پاراگرافی صرف نظر کنید. نوشتن مقاله برای افرادی که عجله دارند 😉
آیا سوالی دارید؟ به من اطلاع دهید:
Instagram – LinkedIn – Behance – Dribbble