میتوانید از یک Adjustment Layer برای افزایش روشنایی یا کنتراست عکس، بدون تغییر عکس اصلی استفاده کنید. آنها یکی از مهمترین ابزارها برای تسلط بر فتوشاپ هستند.
اگر با لایه و ماسک لایه آشنایی ندارید، حتماً توضیح ما را در مورد این موضوع بررسی کنید – و اگر در فتوشاپ تازهوارد هستید قبل از ادامه، راهنمای 8 قسمتی ما برای مبتدیان را نیز بررسی کنید.
ویرایش غیر مخرب (Non-Destructive): یکی از مهم ترین مفاهیم فتوشاپ برای یادگیری
وقتی در فتوشاپ کار می کنید، دستکاری پیکسل های تصویر اصلی، کار خوبی نیست. اگر جایی را خراب کنید، ممکن است نتوانید به عقب برگردید و عملتان را لغو کنید. در عوض، بهتر است از ابزارها و تکنیک های غیر مخرب استفاده کنید. Adjustment Layer ها یکی از این ابزارها هستند. آنها تصویر زیرین را تغییر می دهند، اما همیشه می توانید آنها را خاموش کرده یا تغییر دهید، بنابراین تصویر اصلی شما دست نخورده باقی مانده و شما به خاطر تغییراتی که اعمال کرده اید گیر نمی افتید.
مثلا اگر یک تصویر را بهطور مخرب (یعنی کار مستقیم روی تصویر اصلی و بدون لایه میانجی) سیاه و سفید کنید، تمام اطلاعات رنگ آن را دور می اندازید. اگر فایل را ذخیره کنید، نمی توانید به عقب برگردید و آن را به حالت رنگی تغییر دهید. با این حال، اگر از Adjustment Layer سیاه و سفید استفاده کنید، می توانید در هر مرحله وارد شده و تنظیم کنید که هر رنگ چقدر به خاکستری تبدیل شود – یا لایه تنظیم را به طور کامل خاموش کنید تا تصویر رنگی خود را بازگردانید. (به همین دلیل است که پشتیبانگیری برای هر فایل سازمانی امری حیاتی است.)
پنج Adjustment Layer اصلی (و نحوه استفاده از آنها)
برای استفاده از یک Adjustment Layer، روی نماد آن در پنل لایه های تنظیم کلیک کنید. سپس می توانید افکت مورد نظر خود را در پنل Properties تغییرات دهید. کنترل های هر Adjustment Layer متفاوت و مختص هدف آن است.

هر لایه ی Adjustment به طور خودکار با یک ماسک لایه همراه است. به همین خاطر میتوانید آن را به جای اعمال روی کل کار، بر روی قسمتهای مورد نظرتان قرار دهید.
فتوشاپ دارای 16 لایه تنظیم مختلف است. اگر چشمانتان از تعجب باز مانده، باید گفت که شما الان لازم است تنها با پنج مورد پرکاربرد آن آشنا باشید. همانطور که وارد کارهای پیشرفته فتوشاپ می شوید، استفاده از ده مورد دیگر را یاد خواهید گرفت.
Brightness/Contrast (روشنایی/ کنتراست)

لایه تنظیم روشنایی/کنتراست سادهترین راه برای تنظیم نوردهی یا کنتراست تصویر است. لغزنده Brightness را به سمت راست بکشید تا تصویر روشن شود، آن را به سمت چپ بکشید تا چیزها تیره شوند. برای نوار لغزنده کنتراست هم همینطور است: برای اضافه کردن کنتراست آن را به سمت راست بکشید، برای از بین بردن آن، به سمت چپ بکشید.
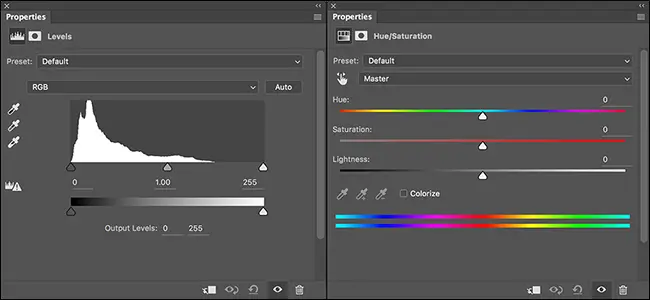
Levels (سطوح)

Levels Adjustment Layer راه دیگری برای تنظیم نوردهی و کنتراست است. هیستوگرام تمام تُن های (میزان نور دهی) موجود در تصویر را نشان می دهد.
دسته سیاه زیر هیستوگرام را به سمت راست بکشید تا تصویر شما تیره شود. دسته سفید را به سمت چپ بکشید تا روشن شود. دستگیره خاکستری رنگهای میانی را کنترل میکند: آن را به سمت چپ بکشید تا تُنهای میانی روشن شود و آن را به سمت راست بکشید تا تیرهتر شود.
Levels چند گزینه پیشرفتهتر هم دارد، اما اگر تازه با فوتوشاپ شروع به کار کرده اید و تازهکار هستید، لازم نیست به آن ها اهمیتی دهید. فقط با لغزنده ها بازی کنید تا به اثری که می خواهید برسید.
Curves (منحنی ها)

Curves Adjustment Layer قوی ترین (و پیشرفتهترین) راه برای تغییر نوردهی و کنتراست است. البته کمی فراتر از نیاز بیشتر افراد مبتدی است، اما اغلب در آموزش های فتوشاپ هست، پس ارزش دانستن را دارد.
خط شیب دار روی هیستوگرام نشان دهنده تن های فعلی در تصویر است. تغییر شیب خط تعیین می کند که چگونه هر گروه از تن ها تحت تأثیر قرار می گیرند.
برای افزودن یک نقطه روی هر جایی از شیب کلیک کنید. نقطه را به سمت بالا بکشید تا تن مربوطه را روشن کند و برای تاریک کردن پایین بکشید. شما می توانید به هر تعداد که لازم دارید نقطه اضافه کنید. با دستکاری نقاطی که به سمت بالا و پایین می کشید، می توانید به تصویر کنتراست اضافه کنید.
دوباره می گویم که این ابزار بسیار پیشرفته است، اما کارهای زیادی می توانید با آن انجام دهید – و در بسیاری از آموزش های فتوشاپ خواهید دید. به آموزش ما در مورد هیستروگرام ها نگاهی بیاندازید تا دیدی عمیقتر به نحوه عملکرد آن داشته باشید.
Hue/Saturation (اشباع/ رنگ)

لایه تنظیم Hue/Saturation یک راه ساده برای تنظیم رنگ ها در تصویر شماست. هر رنگی از مقادیرِ hue (رنگ مایه)، saturation (اشباع) و lightness (روشنایی) تشکیل شده. برای دستکاری آن جنبه از رنگ، نوار لغزنده مربوطه را به اطراف بکشید.
به طور پیش فرض، شما در حال ویرایش تمام رنگ ها به صورت یکپارچه هستید. از منوی کرکرهای که روی آن نوشته شده است Master، میتوانید هر یک از شش رنگ اصلی فتوشاپ – قرمز، زرد، سبز، فیروزهای، آبی و سرخابی را انتخاب کنید و هر کدام را به تنهایی تغییر دهید. با این کار می توانید به انواع افکت های مختلف دست پیدا کنید.
Black & White (سیاه سفید)

Adjustment Layer سیاه و سفید بهترین راه برای تبدیل تصویر به سیاه و سفید، و دارای شش اسلایدر است: برای هر کدام از رنگ های اصلی فتوشاپ یک لغزنده مجزا. هر نوار لغزنده مقدار تبدیل آن رنگ به خاکستری را کنترل می کند. نوار لغزنده مربوطه را به سمت راست بکشید تا آن رنگ ها تیره شوند. آن را به سمت چپ بکشید تا آنها را روشن کنید.
Adjustment Layer ها بهترین راه برای تغییر تن و رنگ در تصاویر شما هستند. مهمترین حسن آن ها این است که پیکسلهای اصلی را تغییر نمیدهند، پس همیشه میتوانید دوباره برگردید و تغییرات اعمال کنید. برخی از Adjustment Layer ها مانند Curves، ممکن است کمی پیچیده باشد، اما ارزش تلاش را دارد. آنها بخش بزرگی از اکثر کارها در فتوشاپ هستند.