قبل از شروع توصیه می کنم دو صفحه تقلب مرتبط دیگر را بررسی کنید که یکی درباره جستجو و مرور و دیگری در مورد شبکه بندی (Grid) و لیست است. اگرچه اینها برای درک این سه نوع الگو حیاتی نیستند، اما اندکی پس زمینه فکری به شما می دهند.
1. مقدمه
تصور کنید در یک اتاق بزرگ سرور یک سرور کوچک خوشحال هستید. شما می توانید کار های محدودی را به طور همزمان انجام دهید، عمدتا فقط ارسال چیزهایی برای افراد ،هنگامی که آنها درخواست می کنند؛ زندگی خوب است. حالا یک روز از شما خواسته می شود 926 تریلیون کالا برای 4 میلیون نفر مختلف ارسال کنید. شما احتمالاً دست و پا می زنید و می میرید* و افرادی که این نتایج را می خواهند هم می میرند (اما از کسالت انتظار برای بارگیری آنها). و به همین دلیل ما صفحه بندی (pagination)، پیمایش بی نهایت (infinite scroll) و دکمه بارگذاری بیشتر (load more) را داریم.
این الگوها به سرور این امکان را می دهد که هر بار فقط بخشی از محتوا را برای کاربر ارسال کند و در نتیجه زمان بارگیری را کاهش دهد. اما هر کدام از این ها نقاط قوت و ضعف خاص خود را دارند و شما باید در این مورد تصمیم بگیرید که برای محصول شما کدام بهتر است.
به طور خلاصه:
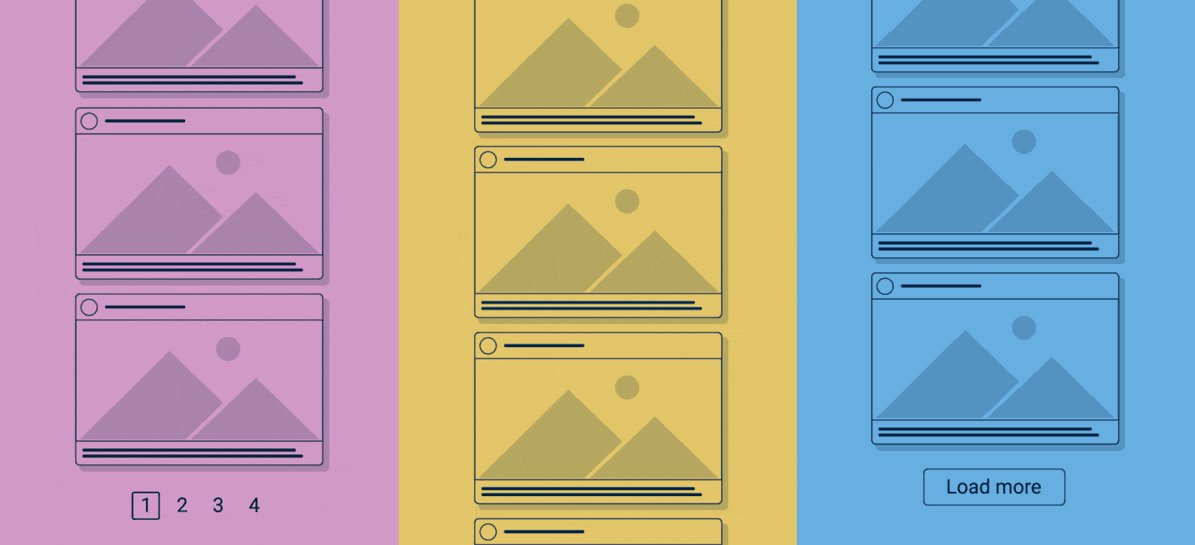
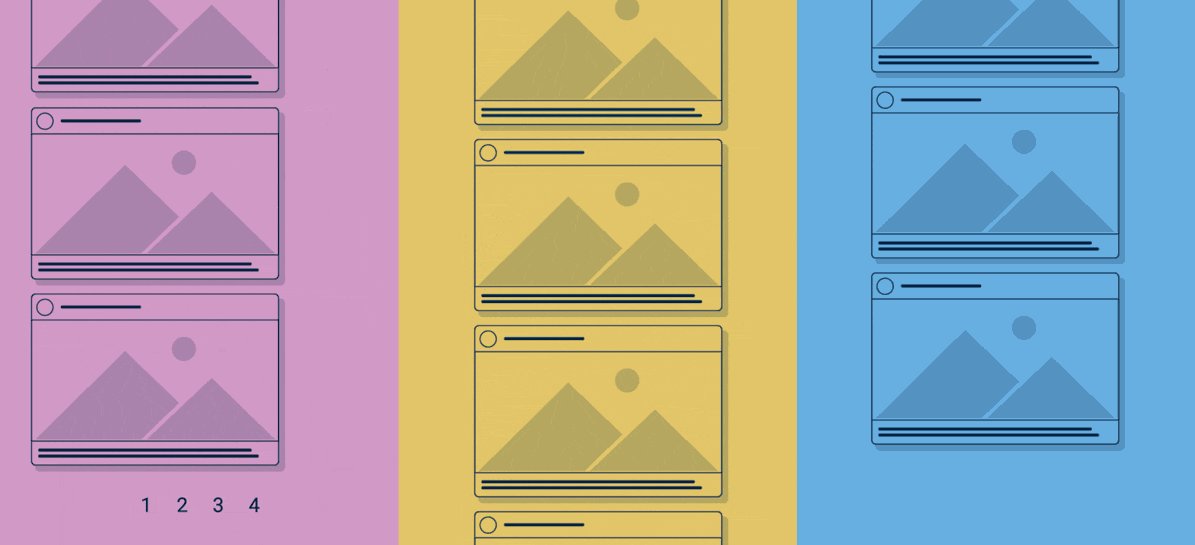
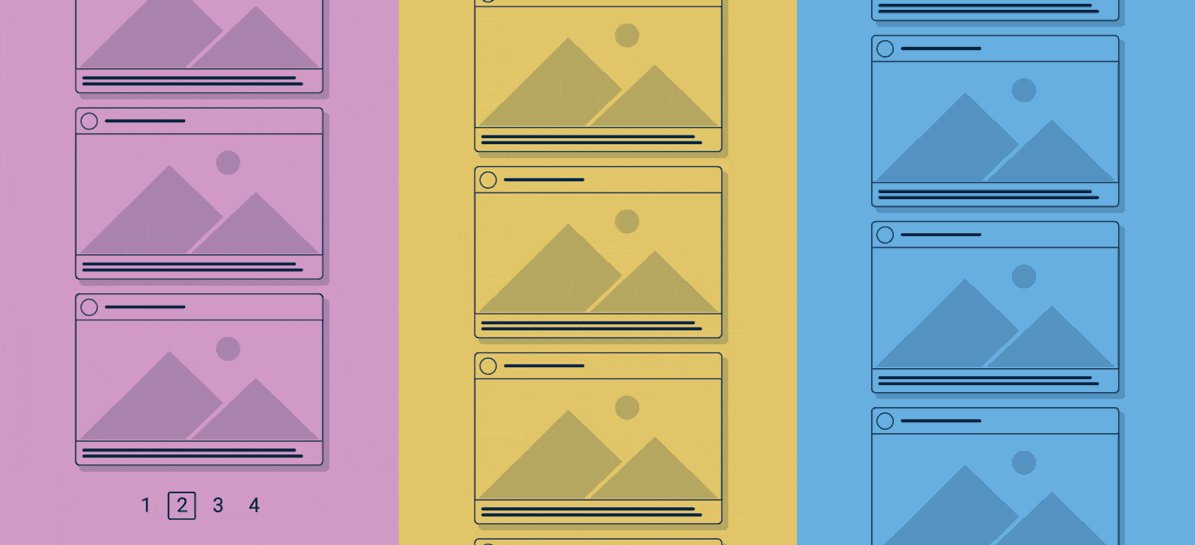
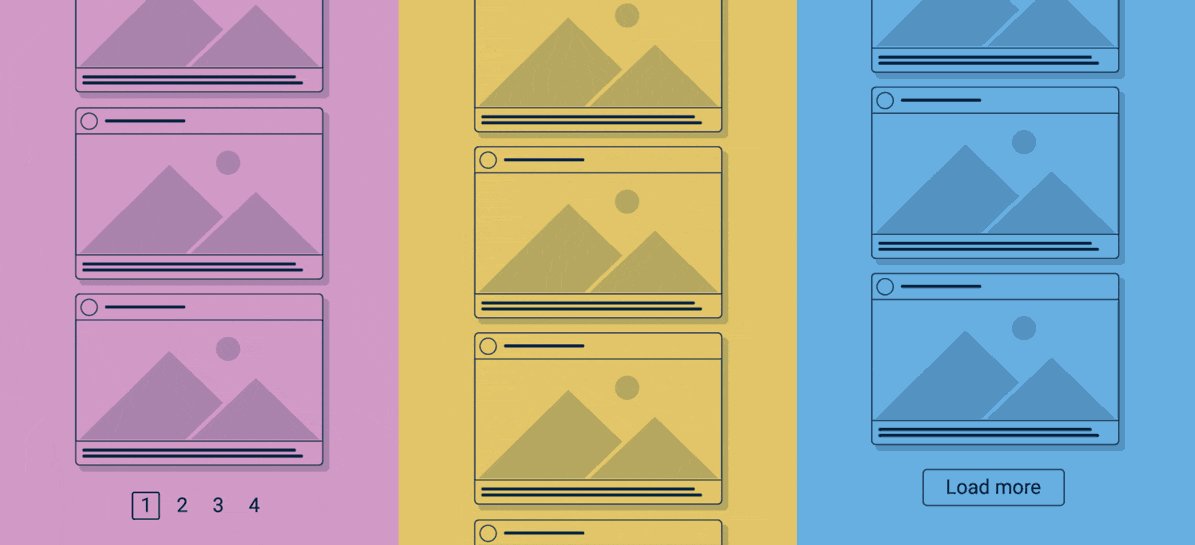
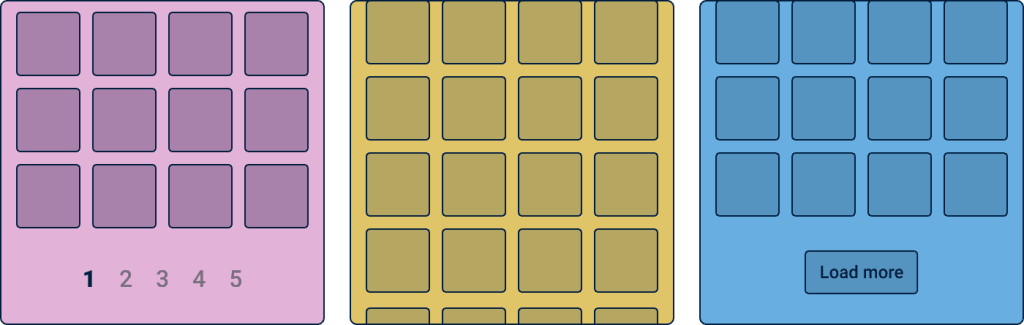
صفحه بندی (pagination) فقط تعدادی صفحه است. مانند بسیاری از فروشگاه های آنلاین.
پیمایش بی نهایت (infinite scroll) شما را فریب می دهد تا فکر کنید که همه چیز بارگیری شده است، اما در واقع هنگام پیمایش بارگیری می شود. مانند اینستاگرام.
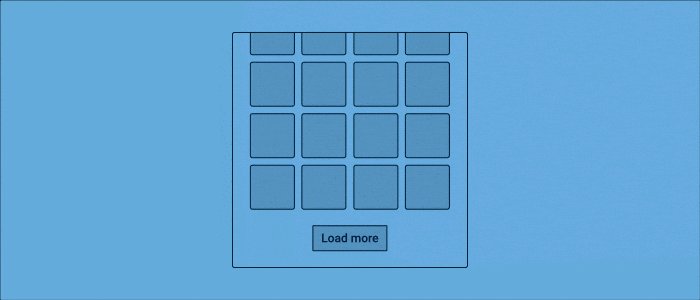
دکمه بارگذاری بیشتر (load more) یک دکمه در پایین صفحه ای است که اجازه می دهد تا شما نتایج بیشتری بارگیری کنید. مانند تصاویر گوگل.

* من نمی دانم سرورها چطور می میرند. تصور می کنم آنها در حالی که آواز “برای من گریه نکن آرژانتین” را می خوانند با صدای غرشی می میرند. اما مطمئن نیستم. البته تقریبا مطمئن هستم که این سرور را نمی کشد بلکه به هم می ریزد یا یک چیزی شبیه این.

2. صفحه بندی (pagination)
به خاطر ساعتها خرید آنلاین (فکر کنم که من به تنهایی در حین تعطیلی COVID-19 مشاغل کوچک محلی را سر پا نگه داشته ام) با اطمینان می توانم بگویم که صفحه بندی (pagination) هنوز هم محبوب ترین روش برای نمایش محصولات است. و اگر حرف من را قبول نمی کنید، مجله Smashing هم همین را می گوید.
هنگامی که یک کاربر در “حالت جستجو” است، به دنبال چیز خاصی می گردد. سایت های زیر از صفحه بندی (pagination) در نتایج جستجوی خود استفاده می کنند:
2.1 برگه حقایق
در حالی که برخی از نکات زیر حقایقی تحقیق شده است اما بسیاری از آنها نظر من هم هست. بنابراین هنگام تصمیم گیری در مورد استفاده از الگوی صحیح، کمی محافظه کارانه عمل کنید.
مزایا:
- در سایت های تجارت الکترونیک محبوب است.
- به کاربران اجازه می دهد صفحات را بررسی کرده و ارجاع دهند (“آن گوشواره هایی که دوست داشتم در صفحه 3 بود”).
- برای سایتهایی که ترتیب موارد در آنها مهم است خوب است.
معیاب:
- تلقی مردم این است که کند بوده و بارگیری آن به زمان زیادی نیاز دارد. (مرجع)
- اگر نتایج جستجوی گوگل برای هر چیزی به کار می آید – هر چیزی که در صفحه 2 می آید گویا وجود خارجی ندارد. با این اوصاف، اگر در حال خرید چیزی هستم روی تمام آن صفحه های لعنتی کلیک خواهم کرد.
- به عنوان یک الگوی نسبتاً “قدیمی”، گمان می کنم که بیشتر افراد این سبک را در مقایسه با پیمایش بی نهایت (infinite scroll) و بارگذاری تنبل (lazy load)، کمی از مد افتاده میدانند.
- عناصر ناوبری در موبایل به دلیل تپل بودن انگشتان باید سادهتر شوند (یا شاید فقط من اینطور هستم؟ *سریع دستان خود را پنهان می کند*).
جالب توجه:
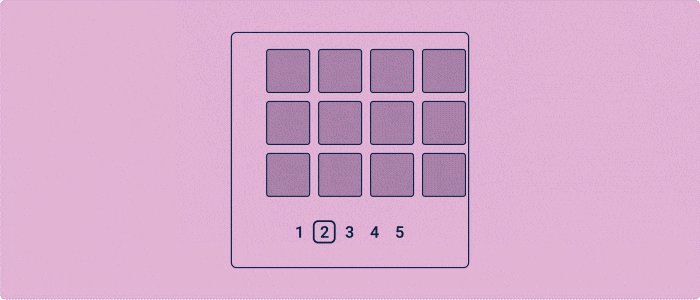
- در حالی که بیشتر الگوها، پیوندهای شماره صفحه را شامل می شوند کاربران معمولاً فقط روی “بعدی” یا “قبلی” کلیک می کنند. (مرجع)
- در حالی که بیشتر مردم از آن می نالند – به نظر می رسد صفحه بندی (pagination) هنوز محبوب ترین این سه الگو است.
- افراد وقت بیشتری را صرف تماشای مطالب صفحه یک می کنند. (مرجع)
محبوب در:
- تجارت الکترونیک
- نتایج جستجو
- کاتالوگ های مرجع
2.2. چه تعداد در هر صفحه داشته باشید
این به چند عامل بستگی دارد:
- الف) آیا شما از نمای شبکه ای یا لیستی استفاده می کنید
- ب) آیا “مولفه (component) تعداد در هر صفحه” دارید؟
- ج) آیتم های هر صفحه چقدر بزرگ است؟
در زیر لیستی از تعداد مواردی که در هر صفحه بارگیری می شود در بعضی از سایت ها آورده شده است:
نمای شبکه ای
Sears: 50
Toy’s R Us: 100
Shutterstock: 27
Amazon: 48
نمای لیستی
Udemy: 20
Alibaba: 48
CNN: 10
Google search: +/- 10 (بسته به اینکه تبلیغات را بشمارید)
آمازون: 16
نمای شبکه با مولفه “آیتم در هر صفحه”
Macy’s: (پیش فرض) 60 یا 120
Superbalist: 24 (4 در عرض) (پیش فرض) یا 72 (6 در عرض) یا 72 (8 در عرض)
Newegg: 36 (به طور پیش فرض) یا 60 یا 90
Currys PC World: 20 (پیش فرض) یا 30 یا همه
Wondery: 10 یا 20 (پیش فرض) یا 50 یا 100
Foyles: 10 یا 20 (پیش فرض) یا 50 یا 100 یا 200
Barns & Noble: 20 (پیش فرض) یا 40
نمایش لیستی با مولفه “موارد در هر صفحه”
eBay: 25 یا 50 (پیش فرض) یا 100 یا 200
تعداد “آیتم در هر صفحه” که در بالا آورده شده در 14 ماه مه 2020 جمعآوری شده است.
سوال: تعداد آیتم مناسب برای نمایش در هر صفحه چقدر است؟
پاسخ: من نمی توانم جواب این سوال را بدهم. اگر به تمام مقادیر بالا نگاه کنید خواهید دید که همخوانی بسیار کمی بین سایتهای مختلف وجود دارد (به جز سایتهای دارای نمای شبکه و مولفه “آیتم در هر صفحه”).
وقتی صفحه کاتالوگ خود را طراحی می کنید، باید تصمیم بگیرید که کاربر شما چند بار می خواهد “رفتن به پایین (scroll down)” را انجام دهد و چند آیتم را می خواهید در هر صفحه به آنها نشان دهید.
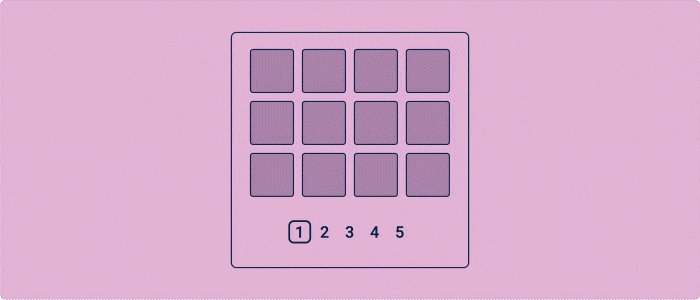
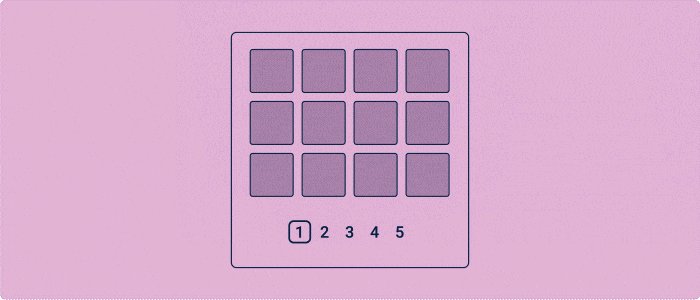
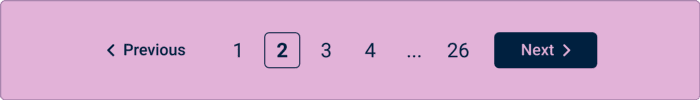
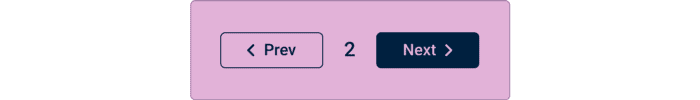
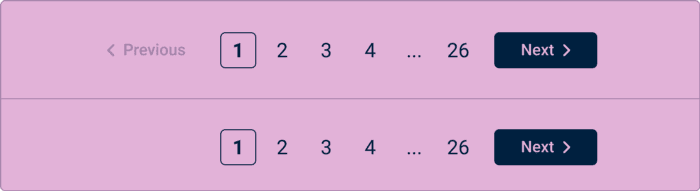
2.3 مولفه: پیمایش
دکمه های بعدی/ قبلی اصلی ترین روش حرکت کاربران در صفحات است، بنابراین منطقی است که آنها را نسبتاً برجسته نشان دهید. از آنجا که کاربران بیشتر به دنبال دکمه “بعدی” هستند، مطمئن شوید که سبک غالب تری دارد (یا اگر برگه تقلب ترفندهای من درباره دکمه ها را بخوانید “دکمه اقدام اصلی” است).

به خاطر عدم فضای کافی در تلفن همراه، ترجیحاً از شماره صفحه فقط به صورت نمایشی و از دکمه ها برای جهت یابی استفاده کنید.

نکته دیگری که باید به خاطر بسپارید این است که اگر در صفحه اول یا آخر هستید باید دکمه “قبلی” یا “بعدی” را مخفی یا غیرفعال کنید. من خودم بیشتر’پنهان’ بودن را ترجیح می دهم، اما انتخاب با شماست.

آیا برای صفحه بندی به آن نیاز دارید؟ بله، بدون آن نمی توانید صفحات را مرور کنید.
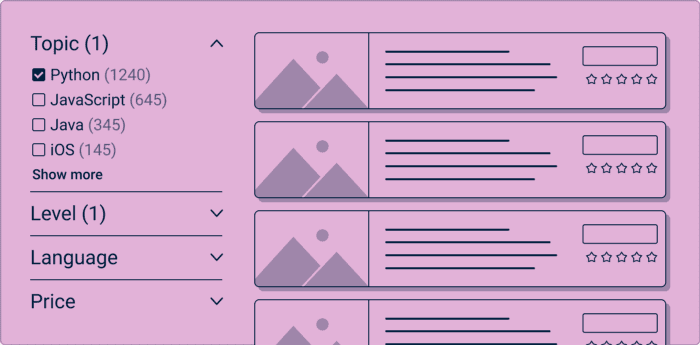
2.4 مولفه: فیلترها
فیلترها به کاربران کمک می کنند نتایج دقیق تری پیدا کنند. که البته نیازمند این است که محتوای شما به طور دقیق برچسب گذاری و طبقهبندی شود.
دو سبک اصلی فیلتر وجود دارد که سبک اول در بالای صفحه بالای نتایج تراز شده است. اگر تعداد وضعیت ها محدود است یا می خواهید لیست یا شبکه شما تمام عرض شبکه ای صفحه را اشغال کند از این سبک استفاده کنید. از فیلتر گذاری در بالا می توان در صفحه هایی با دکمه “بارگذاری بیشتر” مانند Google Images نیز استفاده کرد.

سبک فیلتر دوم در سمت چپ تراز می شود. من پیشنهاد می کنم اگر دسته های زیادی دارید و لیست/ شبکه شما نیازی به عرض کامل ندارد، از این سبک استفاده کنید.

آیا برای صفحه بندی به آن نیاز دارید؟ این یک عنصر مورد انتظار است، اما یک عنصر لازم نیست.
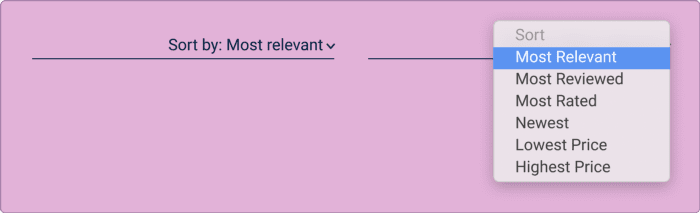
2.5 مولفه: مرتب سازی (Sorting)
مرتبسازی به کاربر امکان می دهد محتوا را به روشی که می خواهد مرتب کند. در حالی که بسیاری از ما جوان های این نسل برای انتخاب غذا، مرتبسازی بر اساس “کمترین قیمت” را انتخاب می کنیم – این چیزی نیست که برای همه اهمیت زیادی داشته باشد. اگر از طریق جستجوی یک عبارت به آن صفحه رسیدید، باید چیدمان به طور پیش فرض، بر اساس “مرتبط ترین” مرتب شده باشد. در صورتی که کاربر بدون اضافه کردن کلمه ای به جستجو روی یک کاتالوگ کلیک کند، باز هم می شود پیش فرض روی “مرتبط ترین” باشد اما حالات دیگر مانند “بیشترین امتیاز” یا “جدیدترین” یا هر معیاری که مختص سایت شما است را هم در نظر بگیرید. مثل “بیشترین روشنایی”.

هنگام ایجاد گزینه های مرتبسازی، می توانید استفاده از لیست زیر را هم در نظر بگیرید. البته ممکن است همه این ها همیشه هم مناسب نباشند، مثلا “مرتبسازی الف تا ی” هنگام دیدن کیف های دستی کاربردی ندارد، اما هنگام مشاهده دانش آموزان در یک کلاس مفید خواهد بود.
- مرتبط ترین
- پربیننده ترین
- بیشترین بازبینی
- دارای بیشترین امتیاز
- مورد علاقه ترین
- جدیدترین
- پایین ترین قیمت
- بالاترین قیمت
- حروف الفبا: الف تا ی
- حروف الفبا بر اساس نام: الف تا ی
- حروف الفبا بر اساس نام خانوادگی: الف تا ی
- بالاترین امتیاز
- کمترین امتیاز
و غیره.
آیا برای صفحه بندی به آن نیاز دارید؟ بودن این عنصر مورد انتظار است، اما لازم نیست.
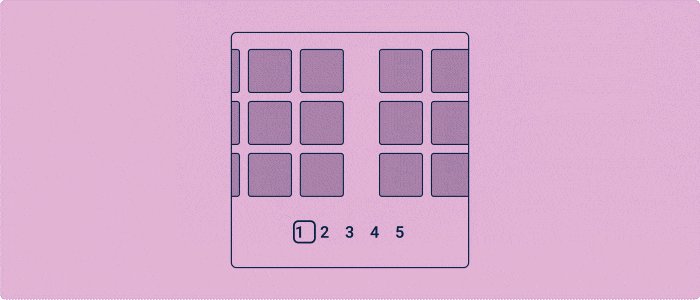
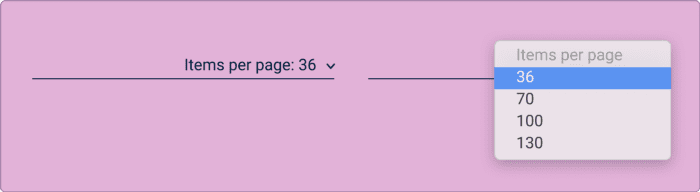
2.6 مولفه: آیتم در صفحه
با این کار کاربر می تواند موارد بیشتر یا کمتری را در یک صفحه ببیند. کاربر معمولاً بسته به سرعت اینترنت و تعداد مواردی که می خواهد در صفحه مشاهده کند، آن را تنظیم می کند. در حین انجام تحقیقاتم، متوجه شدم که این مولفه در سایتهای انگلیسی بیشتر از سایتهای آمریکایی استفاده می شود. با اطمینان نمی شود گفت که آیا در سایت هایی که من انتخاب کردم اینطور بود یا دلیل خاصی دارد. اگر شما هم به چنین نتیجه ای رسیدید در کامنت ها به من اطلاع دهید 😊.

آیا برای صفحه بندی به آن نیاز دارید؟ داشتنش خوب است.
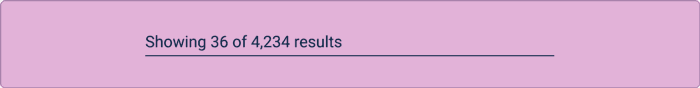
2.7 مولفه: نمایش نتایج
کاربر شما ممکن است بخواهد بداند که چند مورد برای نمایش موجود است. این نشان می دهد جستجوی آنها چقدر محبوب است و آن ها چند انتخاب دارند. این مولفه ایستا است و تعاملی نخواهد بود.

معمولاً شما این مولفه را بدون مولفه آیتم در هر صفحه نشان نمی دهید.

آیا برای صفحه بندی به آن نیاز دارید؟ انتظار می رود اما الزامی نیست.
2.8 کامپوننت: سوییچ تغییر حالت لیست به شبکه
این مولفه به شما امکان می دهد بین نمای شبکه و لیست جابجا شوید. اگر دقیقا نمی دانید که کاربران چگونه می خواهند محتوای شما را مشاهده کنند، می تواند مفید باشد. پیشنهاد می کنم تعدادی A/B تست انجام دهید تا ببینید کاربران شما کدام سبک را ترجیح می دهند.

همچنین می توانید با استفاده از این مولفه عرض شبکه را متغیر قرار دهید. به نظر من هنگام خرید آنلاین بسیار مفید است چون می شود بین نمای “مرور سریع” و “بررسی دقیق” جابجا شد.

آیا برای صفحه بندی به آن نیاز دارید؟ داشتن آن خوب است اما مطمئنا لازم نیست.
2.9 مولفه: فهرست الفبایی
هر وقت با یکی از این مولفه ها روبرو شدم، فهمیدم که در یک سایت قدیمی هستم. فهرست الفبایی به سبک “دفترچه تلفن” است و به شما امکان می دهد شخصی را به راحتی با حروف اول نامش پیدا کنید. گمان می کنم اینها دیگر چندان محبوب نیستند؛ منظورم این است که معمولاً افراد زیادی در سایت وجود دارند که به هر حال فهرستی مانند این کمکی نمیکند و جستجو بسیار موثرتر است.

آیا برای صفحه بندی به آن نیاز دارید؟ احتمالاً نه، مگر اینکه در حال طراحی یک واژه نامه یا موارد دیگر باشید. به کاربران خود استراحت دهید و به جای آن از مولفه جستجو استفاده کنید.
2.10. مولفه: پرش به
آن ها را دوست دارم، اما دیگر به ندرت می بینمشان. این یک روش واقعاً عالی برای گشتن در اسناد بزرگ و سایت های مرجع، یا فقط بازگشت به صفحه 36 که دیگ آبگوشت دلخواه من را داشت است.

آیا برای صفحه بندی به آن نیاز دارید؟ داشتن آن خوب است اما قطعاً اجباری نیست.

3. پیمایش بی نهایت (infinite scroll)
به یاد داشته باشید وقتی همه (اشاره به رئیس قدیمی ام) گفتند “پیمایش مرده است” ، “کاربران پیمایش را دوست ندارند” ، و اگر چیزی در سایت “بالاتر از محلی که نتایج اولیه تمام می شود” نباشد هیچ کس هرگز آن را نمی بیند؟ خوب، شما را دعوت می کنم که همراه با من به آن ها بخندیم:
هاااااا ها ها ها ها ها هاااااااا!
ادامه دهیم.
پیمایش بی نهایت (infinite scroll) جوهر “رفتار مرورگری (browsing)” است. این بهترین گزینه برای کاربرد سرگرمی است، شما همینطور پیمایش می کنید و پیمایش می کنید و پیمایش می کنید و همانطور که این کار را انجام می دهید، زمان (و زندگی شما) شروع به ناپدید شدن می کنند. با این حال برای تجارت الکترونیک افتضاح است. تصور کنید می خواهید چیزی را که 30 پیمایش زودتر دیده اید پیدا کنید! از این رو بیشتر در حوزه سرگرمی اجتماعی به کار می رود.
“پیمایش یک تداوم است. کلیک کردن یک تصمیم است “
–جوشوا باربر
3.1 برگه حقایق
در حالی که برخی از نکات زیر حقایقی تحقیق شده است اما بسیاری از آنها نظر من هم هست. بنابراین هنگام تصمیم گیری در مورد استفاده از الگوی صحیح، کمی محافظه کارانه عمل کنید.
مزایا:
- پیمایش بی نهایت (infinite scroll) می تواند اعتیاد آور باشد.
- زمان بارگیری آن توسط کاربر سریع تلقی می شود.
- مد روز است.
- دارای دوره های زمانی طولانی از تعامل کاربر است.
- پیمایش یک رفتار مورد انتظار است، به ویژه در صفحه های لمسی.
- برای تصاویر خوب است.
معایب:
- پیمایش بی نهایت (infinite scroll) می تواند اعتیاد آور باشد.
- برای جستجوی محتوا واقعاً بد است و یافتن چیزی که قبلاً پیدا کرده اید دشوار است.
- کاربران کمتر روی محتوا تمرکز می کنند. (مرجع)
- کاربر شما تقریباً هرگز پاورقی (footer) را نخواهد دید (در صورت داشتن پاورقی).
- برای نتایج جستجوی متن مناسب نیست.
- پیمایش ممکن است مشکل ساز شود و کاربران مجبور شوند برای رسیدن به منوی بالا تمام مسیر را تا بالا پیمایش کنند (البته اگر منو چسبیده به بالا نباشد).
- زمزمه هایی سربسته درباره ممنوعیت پیمایش بی نهایت وجود دارد. (مرجع)
- دنبال کردن تجزیه و تحلیل دشوارتر است (شخصاً نظری در این مورد ندارم اما designshack.com پیشنهاداتی در مورد چگونگی رفتار با این موضوع را دارد).
- اگر کاربر سیگنال بدی داشته باشد می توانید مشکلات عملکردی داشته باشید.
جالب توجه:
- داشتن پیمایش بی نهایت (infinite scroll) به پلتفرم اجازه می دهد تا به طور مداوم برای کاربر تولید محتوا کند. Pinterest نمونه کاملی از این مورد است، همانطور که پیمایش می کنید محتوای بیشتری را منطبق بر علایق شما تولید می کند.
- به این الگو گاهی پیمایش بی پایان نیز گفته می شود.
مثال ها:
تا به حال در یک سایت تجارت الکترونیکی با پیمایش بی نهایت (infinite scroll) برخورد نکرده ام* و تا آنجا که می توانم بگویم بیشتر، سایت های سرگرمی و اجتماعی هستند که از آن استفاده می کنند، به عنوان مثال:
- اینستاگرام
- توییتر
- فیس بوک
- یوتیوب
- گوگل پلی
*ویرایش بعد از انتشار: ساراو پاندی به من یادآوری کرد که برخی از نسخه های تلفن همراه سایت های تجارت الکترونیکی از پیمایش بی نهایت (infinite scroll) استفاده می کنند ، به عنوان مثال: https://m.snapdeal.com
متشکرم!
3.2 مولفه: نوار ناوبری چسبنده (Sticky nav bar)
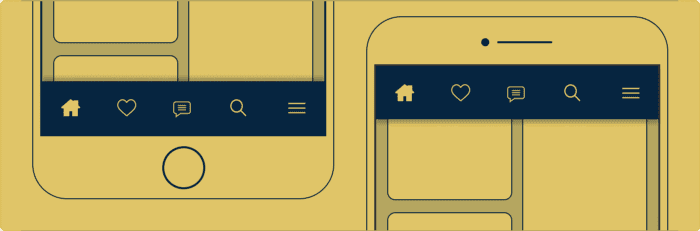
از آنجا که پیمایش بی نهایت (infinite scroll) راحت پیمایش می شود، باید مطمئن شوید که نوار ناوبری شما چسبنده است؛ در غیر این صورت کاربر بدبخت شما هرگز نمی تواند راه خود را در پلتفرم شما پیدا کند. برای پلتفرم هایی که در مرورگر مشاهده می شوند، توصیه می کنم ناوبری را به بالای صفحه بچسبانید. در مورد برنامه ها احتمالاً انعطاف پذیری بیشتری دارید و مانند اینستاگرام احتمالاً می توانید با چسباندن نوار به بالا و پایین کنار بیایید.

آیا برای پیمایش بی نهایت به آن نیاز دارید؟ بله ضروری است.
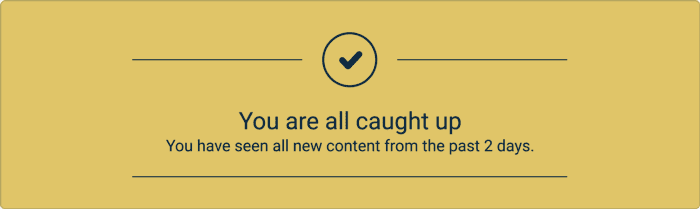
3.3 مولفه: “همه موارد جدید را مشاهده کردید” اینستاگرام
حتما شما هم این خاطره را دارید که عادت داشتیم ساعت ها لم بدیم و به مرور اینستاگرام بپردازیم؟ سپس یک روز پیام “همه موارد جدید را شاهده کردید” را دیدیم، که سرتان فریاد می زند “از جات بلند شو، داری زندگیت رو هدر می دی!”؟ بله، برای من هم روز سختی بود.
اینستاگرام هدف انتقادات زیادی قرار گرفته بود زیرا مردم نمی توانستند تفاوتی متوجه شوند بین چیزی را که دیده و ندیده اند، به همین دلیل این مولفه را معرفی کرد. اگرچه من در ابتدا علاقه ای به آن نداشتم اما تجربه ام را خیلی بهتر کرد و من به شخصه قدردان پیمایش (اسکرول) های 10 دقیقه ای ام بسیار بیشتر از قبل هستم (به خصوص در زمان منع رفت و آمد).

آیا برای پیمایش بی نهایت به آن نیاز دارید؟ بسته به پلتفرم شما بودنش خوب است.
3.4 مولفه: لودر
در دنیایی آرمانی – شما هرگز نخواهید فهمید که لودر یک برنامه چه شکلی است اما افسوس که ما در آن دنیا زندگی نمی کنیم. شاید هم تایوان چنین کاری می کند؟ اگر اهل تایوان هستید و هنوز لودر می بینید، می توانید لطفا در نظرات تصدیق کنید؟

اگر اتصال اینترنت شما ضعیف است یا سروری که از آن بارگیری می کنید کند است باید به لودری نگاه کنید که گویی تا ابدیت به طول می انجامد. لودرها فقط یک نشانگر هستند تا به شما اطلاع دهند که برنامه خراب نشده است – فقط مشکل دارد. به نوعی شبیه نبض است – به شما اطلاع می دهد که بدن شما زنده است، حتی اگر بعد از آن میلیونمین پیمایش در اینستاگرام از درون احساس مرگ کنید.
آیا برای پیمایش بی نهایت به آن نیاز دارید؟ بله ضروری است.

4. دکمه بارگذاری بیشتر (load more)
دکمه load more سومین فرزند است که هیچ کس در موردش صحبتی نمی کند و وقتی هم می کند در مقایسه با سایر اعضای خانواده اش است. همیشه صحبت درباره “صفحه بندی کن” و “پیمایش بی نهایت بگذار” است و دکمه قدیمی بدبخت بارگذاریِ بیشتر (load more) گوشه ای تنها نشسته و منتظر است تا کسی بیاید با او صحبت کند. عجیب است که این الگو مورد توجه قرار نمی گیرد، در حالی که همه می بینیم یکی از بزرگترین موتورهای جستجو در جهان – گوگل از آن استفاده می کند. آنها از آن در موبایل و تصاویر Google استفاده می کنند (و احتمالاً مکان های دیگری اما احساس کردم این دو به حد کافی قضیه را اثبات کرده اند از طرفی حوصله چک کردن هم ندارم).
4.1 برگه حقایق
به یاد داشته باشید در حالی که برخی از نکات زیر حقایقی تحقیق شده است اما بسیاری از آنها نظر من هم هست. بنابراین هنگام تصمیم گیری در مورد استفاده از الگوی صحیح، کمی محافظه کارانه عمل کنید.
مزایا:
- مانند صفحه بندی هنوز هم می توانید دیدن نتایج بیشتر را انتخاب کنید.
- مانند پیمایش بی نهایت، در موبایل به خوبی کار می کند.
معایب:
- مانند پیمایش بی نهایت ، یافتن دوباره نتیجه دشوار است.
جالب توجه:
- چنین محتوایی “نقطه پایان” دارد و مانند Pinterest به ایجاد محتوا ادامه نخواهد داد.
مثال ها:
- Google (در تلفن همراه)
- تصاویر گوگل
- Harvard Business Review (در حالت جستجو)
- Stitcher
- Marks and Spencer
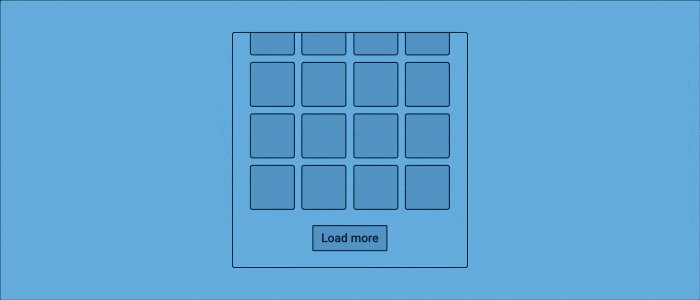
4.2 مولفه: دکمه بارگذاری/ نمایش نتایج بیشتر
این دکمه ای است که این الگو بدون آن نمی تواند کار کند. هنگامی که به پایین صفحه رسیدید، نشان داده می شود و گویای این است که همچنان می توانید نتایج بیشتری را بارگیری کنید.

یکی از مواردی که باید درباره آن تصمیم بگیرید این است که متن روی دکمه چه باشد. به نظر می رسد “بارگیری بیشتر” ، “نمایش نتایج بیشتر” و “نتایج بیشتر” متداول ترین موارد هستند.
آیا برای دکمه بارگذاری بیشتر (load more) به آن نیاز دارید؟ بله، ضروری است.
4.3 مولفه: لودر
مانند اسکرول بی نهایت، احتمالاً به یک لودر نیاز خواهید داشت. لودر فقط زمانی فعال می شود که روی دکمه “بارگیری بیشتر” کلیک کنید.

آیا برای دکمه ی بارگذاری بیشتر (load more) به آن نیاز دارید؟ لازم است.
4.4 مولفه: برچسب های پیشنهادی جستجو
این برچسب های پیشنهادی کوچکِ جستجو، روشی دوست داشتنی برای تشویق بیشترِ کاربر به مرور در مورد موضوع است. البته می توانید آنها را روی الگوهای دیگر هم داشته باشید، اما به نظر می رسد که به همراهِ دکمه “load more” بهترین عملکرد را دارند.

آیا برای دکمه بارگیری بیشتر به آن نیاز دارید؟ نه، اما بودنش خالی از لطف نیست.
4.5 مولفه: دکمه پیمایش به اول صفحه
این کوچولوی کاربردی به شما امکان می دهد تا بدون دخالت دست تمام راه را به سمت بالا پیمایش کنید.

آیا برای دکمه بارگذاری بیشتر به آن نیاز دارید؟ نه، اما داشتن آن خوب است.
5. سخن پایانی
سوال: صفحه بندی، پیمایش بی نهایت یا دکمه بارگذاری بیشتر (load more)؛ بالاخره از کدام باید استفاده کرد؟
پاسخ: کاملاً به این وابسته است که شما می خواهید چه نوع تجربه ای از محصول را ایجاد کنید.
اگر در سایتی که می سازید افراد محتوا را مرور و به آن ارجاع می دهند، از صفحه بندی استفاده کنید. اما اگر به دنبال ایجاد یک بستر اجتماعی هستید که انتظار دارید کاربران آن را مرور کنند، از پیمایش بی نهایت (نا متناهی یا نامحدود) استفاده کنید. دکمه “بارگیری بیشتر” را جایی در بین این دو یا زمانی که شرایط منطقی است استفاده کنید.
از طراحی لذت ببرید!
6. منابع و مطالعه بیشتر
- جوانب مثبت و منفی پیمایش بی نهایت
- پیمایش آسان تر از کلیک است
- پیمایش بینهایت، جوانب مثبت و منفی
- پیمایش بی نهایت، دکمه های صفحه بندی یا “بارگیری بیشتر”؟ یافته هایی در باره استفاده آن در تجارت الکترونیکی
منبع: uxdesign.cc