تهیه پورتفولیو (پنل نمونه کارها) البته مجموعه دانشی کاملی ندارد و بنده هم ادعا نمی کنم که این بهترین دستورالعمل ممکن است. بسیاری از موارد نیز به این بستگی دارد که چه کسی این پورتفولیو را می بیند. هر استخدام کننده/شرکتی ممکن است معیارهای خاص خود را در هنگام قضاوت درباره کار افراد داشته باشد.
با همه این تفاسیر سال گذشته، کار خود را به روز آوری کردم و از شرکت های مختلفی از جمله Netflix ،Google و Amazon با من تماس گرفته شد، بنابراین به این فکر افتادم آنچه را که انجام داده ام و چیزی که خودم موقع دیدن پورتفولیو از نامزد های شغلی انتظار دارم را به اشتراک بگذارم.
اصلا داشتن پورتفولیو چه اهمیتی دارد؟
بسترهایی مانند Behance و Dribbble وجود دارند که روشی ساده و آسان برای بارگذاری و ارائه کار شما را با مزیت بزرگ عضویت در یک جامعه، دریافت بازخورد، گرفتن دنبال کننده و در معرض نمایش قرار گرفتن را ارائه می دهند. این بسیار عالی است و من با اطمینان، شدیداً توصیه می کنم از آن ها استفاده کنید.
اما اگر می خواهید به عنوان طراح محصولات دیجیتال شغل پیدا کنید، فکر می کنم خیلی عجیب است که یکی از آنها را برای خود ندارید. این مسئله اعتبار و برند شخصی است، به علاوه اینکه تنبل به نظر می رسید.
ساختار
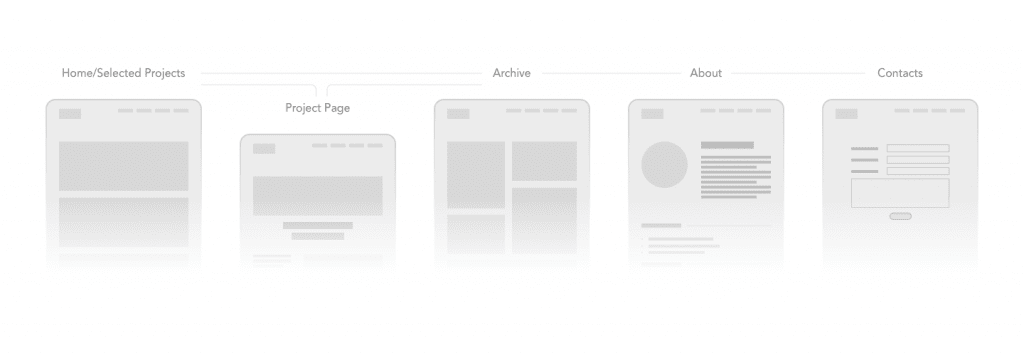
اول از همه، بیایید در مورد بخش/صفحه اصلی که می خواهید در پورتفولیوی خود داشته باشید صحبت کنیم.

ما چهار صفحه سطح بالا داریم: صفحه اصلی، بایگانی، درباره و مخاطبین. و یک سطح دوم: صفحه پروژه (بدیهی است یک صفحه برای هر پروژه).
دیگر احساس نمی کنم نیازی به صفحه دیگری باشد. حتی ممکن است بعضی بخش بایگانی را نخواهند، اما فکر می کنم داشتن جایی برای جمعآوری کارهای مناسب که به ویترین اصلی راه پیدا نکرده خالی از لطف نیست.
خانه:

این ویترین پورتفولیوی شما است، اولین چیزی که بازدیدکنندگان می بینند، پس بهتر است درست انجامش دهید.
توصیه من این است که 3-5 پروژه اصلی را در اینجا نشان دهید، همانهایی که فکر می کنید مهارت های شما را به بهترین وجه برجسته می کند.
چگونه می توان یکی را انتخاب کرد؟
آنها باید اخیرا انجام شده باشند، نه لزوماً در سال جاری یا سال قبل، اما شاید بیش از 4 سال نداشته باشد (البته آن ها را دور نریزید). این صنعت همانطور که میدانید، دائماً در حال تغییر است و ارائه آثاری بیش از حد قدیمی، می تواند به افراد این فکر القا شود که شما از روندها و فن آوری های فعلی مطلع نیستید.
در حالت ایده آل، این پروژه ها باید بتوانند مجموعه ای از مهارت هایی را که می خواهید به نمایش بگذارید نشان دهند. شما ممکن است یک پروژه را به دلیل طراحی بصری نفیس، دیگری را به دلیل تکنولوژی پیشرفته درگیر شده در آن، پروژه دیگری را به دلیل عملکرد عالی KPI (مثلا تعداد بارگیری برنامه یا درآمد)، یا جوایز کسب شده و غیره انتخاب کنید
می توانید با روش ارائه آثار خلاقیت خود را نشان دهید. نحوه نمایش می تواند یک صفحه پیمایشی طولانی، یا اسلایدهای تمام صفحه، یا یک شبکه یا اساساً هر نوع طرح دلخواه شما باشد، به شرطی که پیمایش آسان باشد و کار شما را برجسته کند. صرفا به خاطر داشتن خلاقیت، بیش از حد خلاق نباشید. در اینجا نکته، نشان دادن کار شما است به طوری که مشاهده آن آسان باشد.
قبل از نمایش پروژه های گلچین شده، می توانید با معرفی مختصری درباره خود و نقش خود شروع کنید. خیلی مختصر! جزئیات بیشتر در صفحه درباره خواهد آمد.
بایگانی:

اینجا جایی است که مواردی را که به حد کافی مربوط به صفحه اول نبودند می گذاریم.
من نمی گویم حتی کوچکترین کارهایی را که انجام داده اید اینجا بگذارید، شما باید فقط بهترین پروژه ها را انتخاب کنید. اما اینجا جایی است که مدیر استخدام کننده/مشتری می تواند در مورد توانایی های شما درک عمیق تری پیدا کند. شاید آثاری وجود داشته باشد که خیلی تازه نیستند، اما شما به آنها افتخار می کنید یا پروژه های کوچکتر که در مورد مهارت های عالی (مثلاً انیمیشن) حرفی برای گفتن دارند.
مثل طراحی مجددی که به عنوان تمرین انجام داده اید و باعث شده محصولی معروف بسیار بهتر شود و غیره…
در صورت داشتن تعداد مشخصی از پروژه ها ، در این صفحه می توانید فیلتر داشته باشید. اما توجه داشته باشید که حداقل بیش از 3 پروژه برای هر گروه داشته باشید. فیلتر کردن و در نتیجه آن نمایش تنها 1 پروژه منفرد بسیار ناراحتکننده است.
درباره:

خلاق و رسا باشید، اما خیلی زیاد روی نکنید. مهم تر از همه: مختصر باشید.
- بیوگرافی کوتاه
- مهارت های اصلی
- مهارت های ثانویه
- ابزاری که می توانید استفاده کنید
- جدول زمانی تجربیات کاری
- جوایز (در صورت وجود)
- اضافی (مثلا شما روی Medium می نویسید)
به صورت شماتیک، که در بخشهایی به وضوح تقسیم بندی شده اند برای یک بازبینی سریع در نگاه دوم نگه دارید. نه دیواری از متن!
شبکه های اجتماعی اینجا قرار می گیرند. فقط موارد حرفه ای را اضافه کنید: LinkedIn ،Behance ،Dribbble. و شاید اینستاگرام اگر از آن برای نمایش کار خود استفاده می کنید، اگر نه استفاده نکنید.
فیس بوک، توییتر، اسنپ چت و هر چیز دیگری را فراموش کنید.
مخاطب ها:
تا حد ممکن قابل فهم و ساده انجامش دهید. داشتن یک فرم همیشه خوب است: نام، ایمیل، موضوع و پیام. موضوع را اختیاری نگه دارید.
بسته به نوع حریم خصوصی شما، ممکن است بخواهید شماره تلفن خود را برای تماس مستقیم تری اضافه کنید.
در صورت تمایل، شبکه های اجتماعی احتمالا به اینجا بروند، یا حتی می توانید آنها را تکرار کنید.
صفحه پروژه

اینجا به وضوح یکی از عناصر اصلی پورتفولیو است.
به طور عمده 3 روش برای پیادهسازی این صفحه وجود دارد:
- طرح مشابه برای همه پروژه ها: شما فقط محتوا را تغییر می دهید، اما ساختار صفحه برای همه یکسان است. سریعتر است و بازدیدکنندگان راه خود را به اطلاعات مورد نیاز در هر پروژه می یابند.
- طرح متفاوت روی هر پروژه: هر صفحه مانند صفحه مخصوص همان محصول است. انگار برای هر پروژه ای که ارائه می دهید یک صفحه فرود طراحی می کنید. هیچ طرح ثابتی وجود ندارد، ممکن است از عناصر دوباره استفاده شود، اما ترتیب و چیدمان و حتی پالت رنگ از پروژه ای به پروژه دیگر تغییر می کند.
این رویکرد راهی برای نشان دادن مهارتهای شما در طراحی بیشتر است، باعث می شود هر پروژه ارزشمندتر به نظر برسد و البته خسته کننده هم باشد چون بدیهی است که تلاش بیشتری احتیاج دارد. - یک رویکرد ترکیبی (کاری که من برای خودم انجام دادم). بخشی وجود دارد که برای همه پروژه ها ثابت می ماند، به عنوان مثال یک تصویر شاخص، مقدمه ای برای توضیح پروژه، اطلاعات اساسی مانند سال، مشتری، نقش شما و غیره.
سپس آنچه در ادامه می آید برای هر پروژه متفاوت است، همانطور که در شماره قبلی شرح داده شد.

مواردی که باید در هر صفحه پروژه قرار دهید
مسلماً تاریخچه هر پرونده داستان خاص خود را دارد، اما مواردی وجود دارد که باید همیشه سعی کنید آنها را درج کنید:
- معرفی مختصر برای آشنایی بیشتر با زمینه. نیازی که می خواستید برآورده کنید، شرایط قبل از شروع، دامنه پروژه، مدت زمان
- اطلاعات اولیه: سال، مشتری/شرکت، نمایندگی در صورت وجود و اعتبار طراحان دیگر را فراموش نکنید.
- نقش شما: باید به طور شفاف مشخص شود نقش شما در این پروژه چه بوده است. چه کار کردید.
- نتایج: اگر اطلاعاتی در مورد عملکرد محصول، نحوه بهتر شدن محصول پس از مداخله شما، نظرهای خوب دیگران، جوایز و موارد دیگر دارید در ارائه آنها دریغ نکنید.
حالا روند کار:
- تحقیق و یا الهام. توصیف بخشی از کارهای مقدماتی خوب است. چه تحقیقی کردید، چه چیزی شما را الهام بخشید، چه یافته هایی شما را به راه حل رساند. دوباره تاکید می کنم سعی کنید مختصر باشد.
- وایر فریم/ IA/ روند ها. قبل از رسیدن به گنج، نقشه را نشان دهید. در این مورد نیازی به نمایش همه چیز نیست فقط باید نشان دهید که تکالیفتان را انجام داده اید.
- تصاویری از طرح. البته! هرچند که نباید زیاده روی نکنید. بهترین صفحه ها برای نشان دادن طراحی از نظر خودتان را انتخاب کنید. همچنین موکاپ بسازید. نیازی به قرار دادن همه آثار هنری ندارید.
برخی از اجزای سازنده مانند آیکون ها، دکمه ها، کارت ها و غیره را از صفحه نمایش خارج کرده و آنها را جدا از بقیه نشان دهید تا نمای دقیق تری از کار ارائه شود. - فیلم ها. دیدن چیزهایی که در حال حرکت هستند همیشه تاثیری متفاوت از نمایش ثابت دارد. به خصوص در حال حاضر، جایی که تعاملات (interactions)، ریز تعاملات (microinteractions) و اجزای متحرک UI نقش زیادی در محصولات دیجیتالی دارند، فیلم ها/ گیف ها می توانند کمک ارزنده ای باشند. عکس برداری از صفحه محصول واقعی یا نمونه اولیه ایده آل است.
ابزارهای مفید

شما نیازی نیست که یک توسعه دهنده باشید یا اینکه چرخ را دوباره اختراع کنید. روش های ساده ای برای ایجاد پورتفولیوی سفارشی بدون نیاز به شروع از عدم یا حتی نوشتن یک خط کد وجود دارد.
من شخصاً ترجیح می دهم از Semplice استفاده كنم، یك الگوی پورتفولیو (نمونه کار) بسیار قابل تنظیم برای وردپرس (برای گفتن این حرف چیزی دریافت نکردم).
برای اطمینان کامل از این ابزار و حتی شروع به اضافه کردن انیمیشن های جالب به صفحات پروژه، دو ساعت (حداکثر) زمان لازم است.
برای موکاپ می توانید نگاهی به Pixeden و Graphicburger بیندازید (باز هم متاسفانه برای گفتن این حرف هزینه ای پرداخت نشده است).
در آخر اینکه، برای بهرهگیری از پورتفولیوی عالی می توانید medium.com/@bestfolios را بررسی کنید
پینوشت: اگر برایتان عجیب است متاسفم اما پورتفولیوی من کاملا خصوصی است و با رمز عبور محافظت می شود.
منبع: medium.muz.li