طراحی به طور خلاصه از شناخت آغاز و اگر بخت با ما یار باشد به محصول ختم میشود.
شناخت کاربر (مشتری)، شناخت محصولی که قرار است طراحی شود و شناخت کارفرما. جنبه های دیگر شناخت نیز در ذیل این عنوان های کلی قرار می گیرد.
اما از بین این ها کدام شناخت اولویت دارد؟
قدم اول: شناخت نیاز های کارفرما و هدف او از طراحی
کارفرما می تواند یک شخص یا شرکت باشد.
هدف از تولید یا باز طراحی محصول در بیشتر کارفرما ها یا صاحبان محصول جذب مخاطب و برطرف کردن نیاز آن ها (حل کردن یک مشکل) است. جذب مخاطب یعنی بالا بردن تعداد آن ها و یا افزایش رضایتمندی مخاطبان کنونی. این مهم با جلساتی که طراح (ها) با کارفرما می گذارد، از یک تفکر کلی و مبهم به تصویری شفاف و قابل فهم برای هر دوی آن ها تبدیل می شود.

صاحبان محصول معمولا شناخت زیادی از علم طراحی محصول یا رابط کاربری ندارند. از طرفی آن ها چیزی را می خواهند که احتمالا در دنیای واقع هنوز تست نشده و نمود فیزیکی ندارد. می شود گفت آن ها چیزی را می خواهند که نمی دانند چیست. طراح رابط کاربری اینجا است تا درک درستی به او بدهد و نیاز او را با علم خود منطبق کند؛ به عبارتی دانه های پراکنده تسبیح را نخ کند!
قدم دوم: شناخت محصول
شناخت یک محصولی که تولید شده و قرار است بهبود هایی در طراحی داشته باشد (شاید هم باز طراحی شود) یا شناخت محصولی که قرار است برای اولین بار به دنیای مادی قدم بگذارد.

سوالاتی از این دست می تواند به شناخت محصول کمک کند:
- محصول قرار است چه کاری انجام دهد؟
- چه فکری پشت محصول است؟ سیاست آن از نظر انطباق با گروه کاربران چیست؟ یعنی مثلا این یک محصول صنعتی است یا یک محصول برای کاربران کم سواد یا افراد متخصص در یک زمینه خاص.
- آیا قرار است این محصول نماینده و بسط دهنده تفکر خاصی باشد. مثلا سرعت در زندگی یا دین مداری یا جوان گرایی.
- آیا محصول نماینده یک فرهنگ است؟ فرهنگ سازمانی شرکت یا فرهنگ یک منطقه.
قدم سوم: شناخت کاربر
این مرحله در اکثر طراحی ها خواسته یا ناخواسته از نگاه طراح و کارفرما مغفول می ماند؛ به خصوص در محصولاتی که برای اولین بار قرار است طراحی شوند؛ این در حالی است که یکی از مهم ترین بخش های طراحی یک محصول همین مرحله بوده و کسب نتیجه مطلوب احتیاج به صرف زمان زیادی هم دارد.

اگر نیازهای کاربر نهایی محصول درست بررسی نشود چه بسا محصولی تولید شود که کاربر به آن نیازی ندارد یا نمی تواند به درستی با آن کار کند.
مثالی از این اتفاق می تواند داستان شکست فروش خودرو توسط شرکت های آمریکایی در ژاپن باشد.
شرکت های خودرو سازی ژاپنی در آمریکا فروش بسیار خوبی دارند. اما بر عکس این قضیه برقرار نیست. خودرو سازان آمریکایی شکست های متعددی در ورود به بازار فروش ژاپن تجربه کرده اند. این با وجود تبلیغات و سر و صدای زیادی بود که برای هر مدل از خودروی خود برپا می کردند؛
خودرو های آمریکایی از لحاظ کیفیت و کارایی چیزی از ژاپنی ها کم ندارند. اما به نظر می رسد که مشکل جای دیگری است. آمریکایی ها می خواستند با تفکر زندگی آمریکایی و آنچه از مردم و کشور خودشان می شناختند وارد ژاپن شوند.

خودرو های آمریکایی معمولا خودرو هایی جادار و پر مصرف هستند. این خودرو ها در طراحی نماینده تفکر آمریکایی یعنی تصاحب گری است. آمریکایی ها علاقه زیادی به فخر فروشی دارند. از نمود های فیزیکی این تفکر در ساختمان سازی می توان به خانه های بزرگ و دوبلکس با پنجره های وسیع برای دید کامل از داخل به بیرون و تسلط بر منطقه، ساختمان های اداری با ستون های عمودی بلند و کنسول های عمیق در ورودی آن ها اشاره کرد.
خودرو های آن ها بزرگ و پر مصرف است. خودرویی که بدون توجه به عرض خیابان، به صاحب آن فضای زیادی برای استفاده و استقرار می دهد. در تفکر آمریکایی فرد مهم است و نه جامعه.
اما در ژاپن وضعیت طور دیگری است. مردم ژاپن خانه را تنها محلی برای استراحت می بینند. جایی که مجبورند چند ساعتی بمانند تا انرژی از دست رفته از کار روزانه را جبران و فردا دوباره بیشتر کار کنند. بنابراین آن ها علاقه ای به خانه های بزرگ ندارند. در این مورد تصاویری از خانه های کوچک ژاپنی مدتی پیش وایرال شد. پس خانه محلی برای گذران وقت نیست بلکه مکانی است برای خوابیدن.


در ژاپن همیشه مشکل فضا وجود داشته و خیابان ها عرض زیادی ندارند و برای یک خودروی بزرگ جای پارک گیر نمی آید.
ضعف فروش خودرو های آمریکایی در حالی است که ورود خودرو های آمریکایی به ژاپن هزینه گمرک هم ندارد!
این دلایل و دلایل مشابه آن باعث شد که تعدادی از شرکت های خودرو سازی آمریکا بعد از مدتی فعالیت کاملا از بازار ژاپن خارج شوند مانند فورد در سال 2016.
پس می توان گفت محصول بدون شناخت کاربر می تواند محصولی بدون کاربر و محکوم به شکست باشد.
سوالاتی مشابه این ها می تواند به شناخت بیشتر کاربر در طراحی محصول کمک کند:
- چه افرادی از آن استفاده می کنند؟ آن ها چه شغلی دارند؟ کاربران در چه بازه سنی هستند؟
- آیا آن ها از نظر جسمی سالم هستند؟ یعنی افراد معلول هم ممکن است از این محصول استفاده کنند؟ مثلا افرادی که کور رنگی دارند!
- رنگ های مختلف چه مفهومی برای آن ها دارد؟
شاید جالب باشد که بدانید در چین رنگ قرمز نماد پیشرفت و کامیابی است (به جای سبز). بنابراین مثلا در سامانه های معاملاتی سهام وقتی قیمت یک سهام رشد می کند رنگ آن قرمز می شود و در صورت نزول سبز!
طراحی بصری
پس از انجام این مراحل مسیر طراحی بصری محصول شروع می شود. قبل از این مرحله رنگ های مورد نظر برای طراحی رابط کاربری انتخاب شده و روی سیاست های پیاده سازی آن توافق شده (یعنی زمان استفاده از پالت رنگی از هر رنگ حدوداً چند درصد استفاده شود).
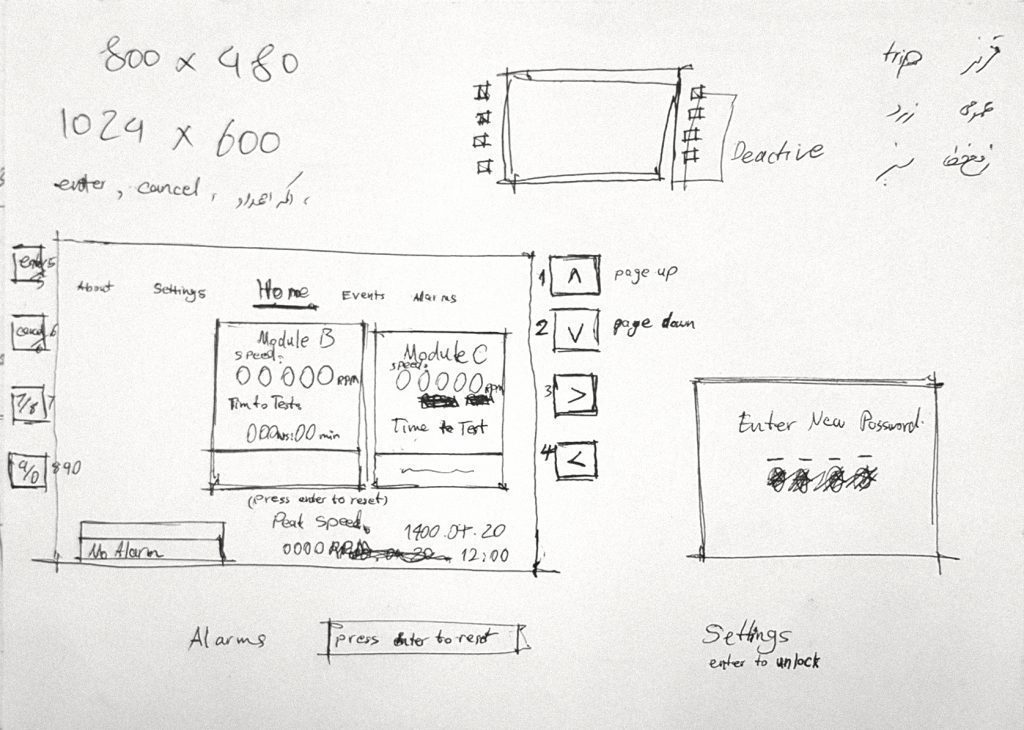
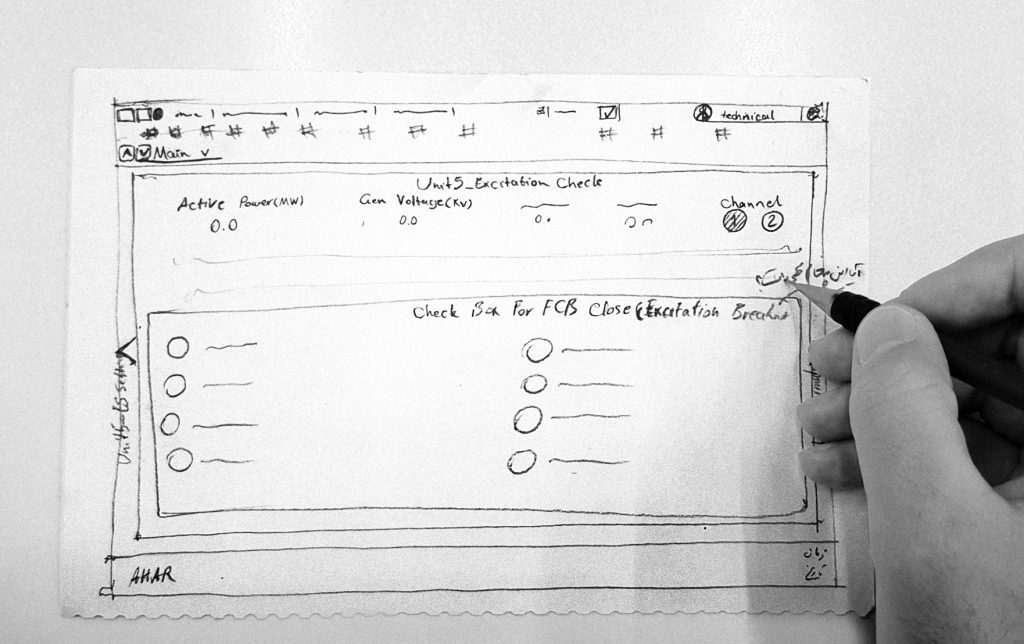
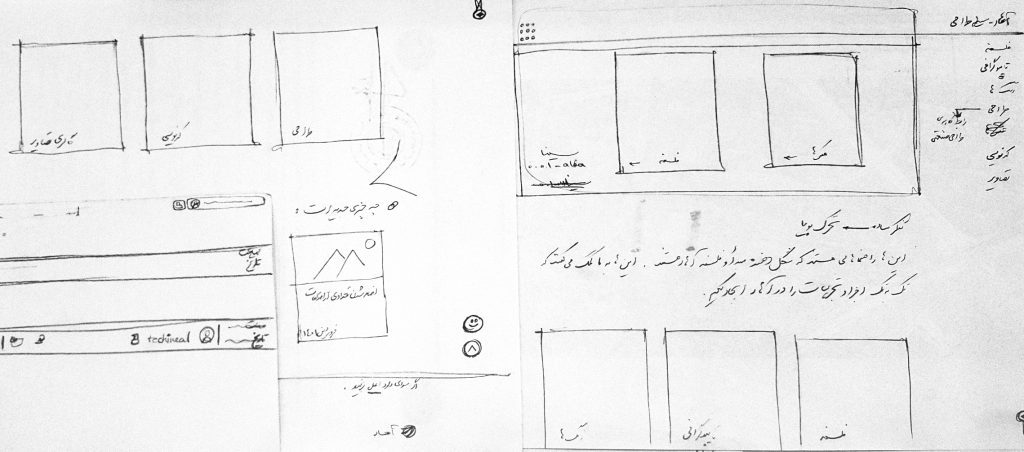
مرحله اول: طراحی ایده خام (Wireframing)
در این مرحله طراح رابط کاربری با مداد ایده های ابتدایی خود را روی کاغذ ترسیم می کند. جزئیات محصول با خطوط و نوشته ها نمایش داده می شود. این خطوط اکثرا در هم و برهم و ناصاف است و فقط کلیتی از آنچه که محصول می تواند باشد را نشان می دهد.
اینجا معمولا از آیکن استفاده نمی شود و به جای آن از چهار خانه ای با ضربدر در داخل آن استفاده می شود؛ همچنین رنگی وجود ندارد و همه چیز سیاه و سفید است.

در این مرحله طرح های زیادی روی کاغذ کشیده می شود، طرح هایی که معمولا فقط خود طراح از آن سر در می آورد.

وایر فریم کاغذی بعد از رسیدن به تکامل نسبی و مناسب از نظر طراح، به صورت نرم افزاری و مرتب تر بر روی رایانه اجرا می شود و برای بررسی و همفکری در اختیار کارفرما قرار می گیرد. این طراحی جایگاه خوبی از منظر زیبایی شناسانه ندارد اما نقشی کلیدی در روند تکامل محصول ایفا می کند.

وایر فریم کمک می کند تا طراح متوجه شود که آیا آنچه در ذهن دارد از نظر ترکیب بندی و دسترسی پذیری درست است و اینکه اصلا هر دکمه یا لینک یا نوشته بهتر است کجا قرار بگیرد. به این صورت کارفرما هم متوجه می شود که چه چیزی در ذهن طراح وجود دارد. Low fidelity نام دیگر این مرحله است.
مرحله دوم: تکامل تقریبی
طرح ها به مرور زمان و با نظراتی که مطرح می شود تکمیل تر می شود. اگر برای نمایش یک منظور، آیکنی نیاز است مثل آیکن پیام یا پروفایل، از آیکن های موجود در بستر وب استفاده می گردد یا به صورت اختصاصی طراحی می شود.


رنگ هایی که قبلا انتخاب شده اینجا به طراحی راه پیدا می کنند. اینکه هر رنگ چند درصد مناطق رنگ شده را به خود اختصاص دهد اینجا به طور عملی و ملموس اجرا می شود و اگر اصلاحاتی در این مورد لازم است اعمال می شود. دیگر اینکه دکمه یا لینک با کلیک کردن یا آمدن نشانگر موس روی آن (Hover) چه شکلی پیدا کند.
هر دکمه یا پیوند به چه چیزی منتهی می شود. کدام قسمت ها سایه داشته باشد. کدام قسمت ها تخت باشد. آیا گوشه دکمه ها و صفحه ها گرد باشد یا تخت؟ و اگر قرار است گرد باشد چقدر گرد باشد و چرا؟
ناوبر (scroll)، لیست ها، منوهای باز شونده و غیره چه شکلی داشته باشد؟
نام دیگر این مرحله Medium Fidelity است.
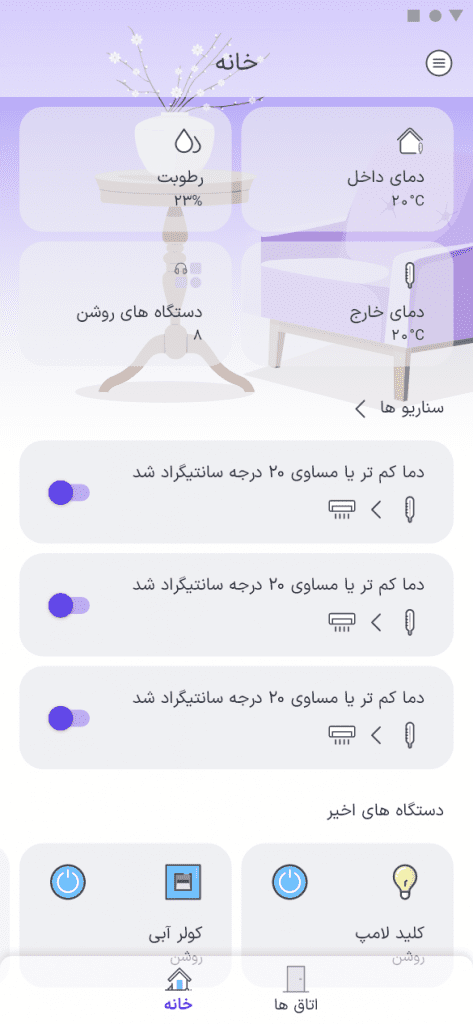
مرحله سوم نمونه سازی (Prototyping)
اینجا طراحی به محصول نهایی بسیار نزدیک می شود (High Fidelity). در مرحله پروتوتایپینگ ارتباط بین دکمه ها و صفحه ها در نرم افزار طراحی ایجاد می شود. حالا به راحتی می توان تست های کاربرد پذیری (تست های مربوط به طراحی تجربه کاربری) را انجام داد. البته در مرحله قبل و در طول طراحی هم می توان این تست ها را انجام داد اما می توان گفت که اینجا خروجی و جواب دقیق تری از این تست ها خواهیم گرفت.
اینجا طراحی به حدی از بلوغ رسیده که گویی کد نویسی نرم افزار تمام شده و پروژه به پایان رسیده است. حالا طراحی را می توان مانند یک نرم افزار اجرا (run) کرد و مثلا می توان موس را روی یک دکمه آورد، تغییر حالت آن را مشاهد کرد یا با کلیک روی آن به صفحه مورد نظر رفت. اینکه با رفتن به آن صفحه چه اتفاقی از لحاظ بصری می افتد و چه افکتی خواهد داشت در این مرحله به آن پرداخته می شود.

اگر نرم افزاری که طراحی رابط کاربری آن انجام می شود یک نرم افزار پخش موسیقی یا ویدئو است حتی می توان با کلیک روی دکمه پخش، صدا را شنید یا فیلم را تماشا کرد.
حتی می توان این پروتوتایپ ها را روی موبایل اجرا کرد و مانند یک نرم افزار عادی با آن کار کرد و از کاربر تست گرفت.

نکته: کلیه مراحل شناخت که در این مقاله به آن اشاره شد در طراحی رابط کاربری به صورت سطحی به آن پرداخته می شود و عمیق شدن و پیادهسازی اصلی آن در طراحی تجربه کاربری است؛ از طرفی این مسیر اصولی طراحی رابط کاربری است و در واقعیت بسیاری از این مراحل اجرا نمی شود. بارها اتفاق می افتد که طراحی اصلا نیازی به این مراحل ندارد و در کمتر از یک هفته هم به پایان می رسد. هر کدام از این مراحل هزینه بر و زمان بر است. گاهی پیش می آید که کارفرما بودجه ای برای آن ها پیش بینی نمی کند و بنابراین تعدادی از آن ها در مسیر توسعه محصول حذف می شوند.
در مقاله بعدی به طراحی تجربه کاربری پرداخته و با مثال های متعدد به صورت نمونه موردی به استاندارد های طراحی رابط کاربری می پردازم. دیگر اینکه هر شیوه پیاده سازی چرا و برای چه پلتفرمی بهتر است.









