اینجا چند لذت منکر در طراحی دارم که برخلاف خوراک هندی، ممکن است که واقعاً مفید واقع شوند🤷♂️. بی معطلی برویم سر اصل مطلب:
1. جعلِ پس زمینه در Figma
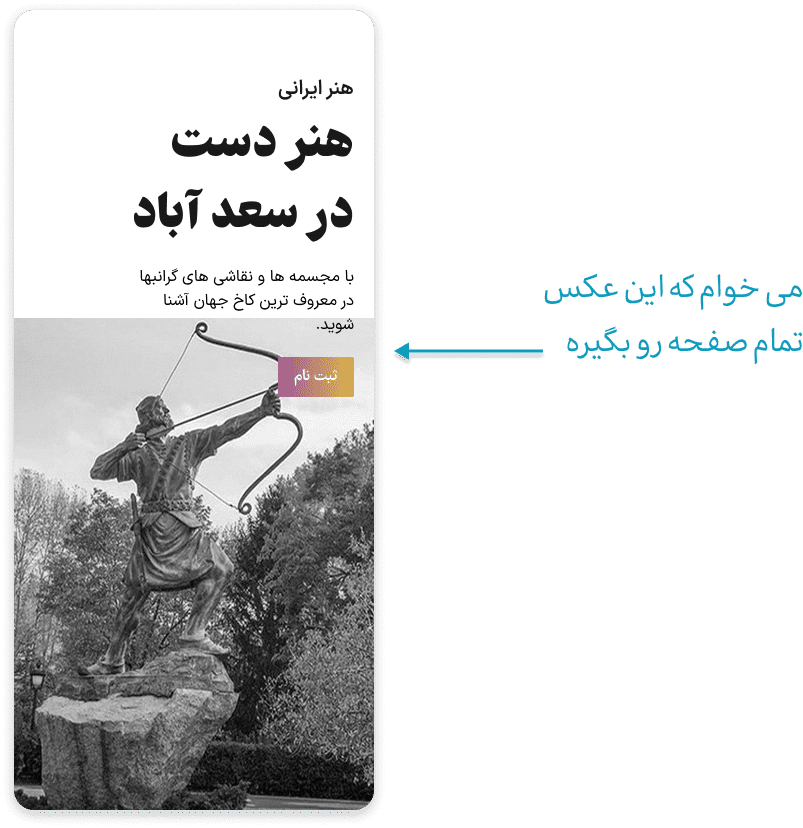
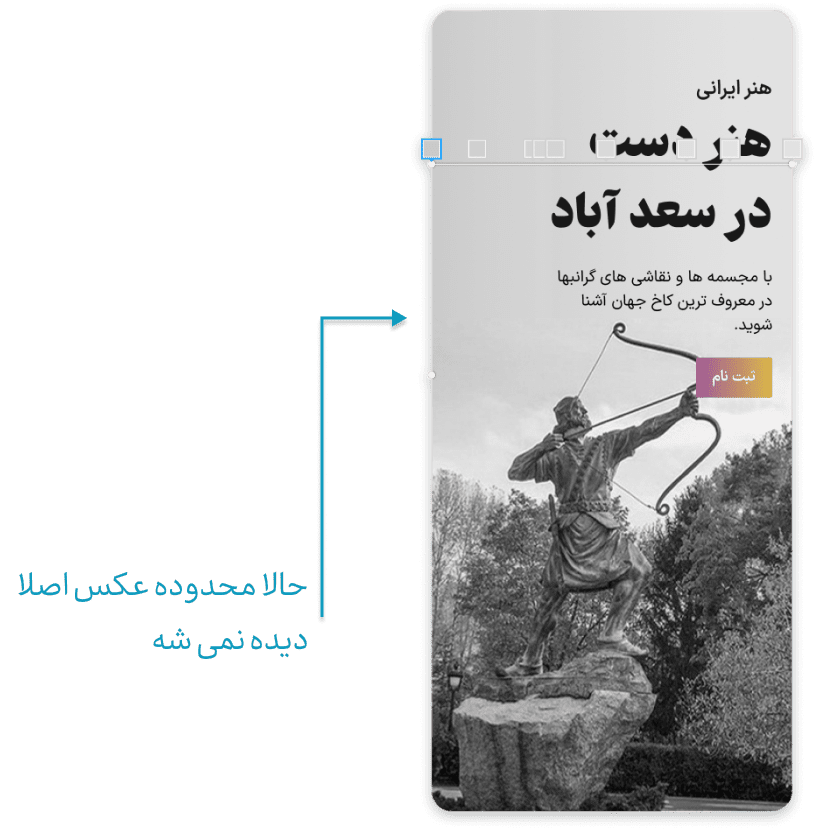
تا به حال شده که به تصویری نیاز داشته باشید، اما عکس، اندازه درستی نداشته باشد؟

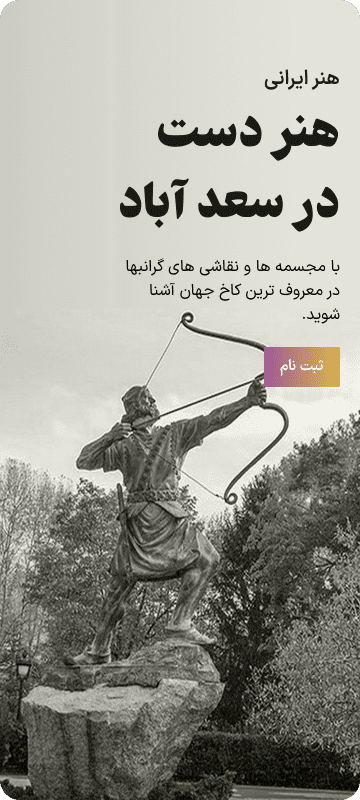
یک کلک برای کِش آوردن پس زمینه در Figma این هست که یک مستطیل ایجاد و با گرادیان پُرش کنیم، حالا کافی است که یک دسته رنگ از بالای تصویر نمونه برداری کنیم تا یک ترکیب تمیز ایجاد شود:

نکته کنکوری: اگر میخواهید یک تصویر خاکستری با رنگی خاص (مثلاً طلایی) رنگ آمیزی شود، یک مستطیل طلایی را روی پسزمینه بچسبانید و حالت ترکیبی (blend mode) Color را به آن دهید– سپس شفافیت (opacity) آن را بالا و پایین کنید تا به نتیجه مطلوب برسید.

2. هک کردن حروف بزرگِ کوچک
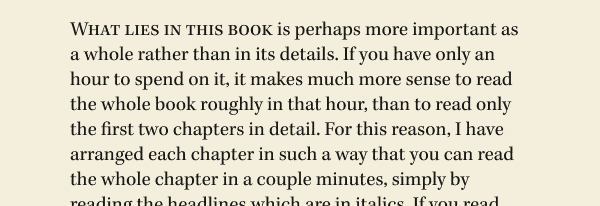
حروف بزرگِ کوچک به موارد زیر ظاهری فوق العاده می دهند:
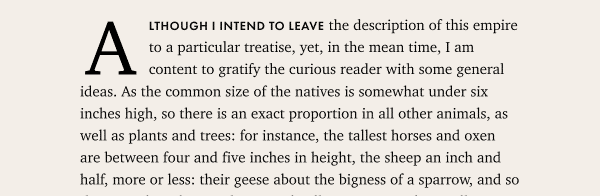
• چند کلمه اول یک مقاله (یک اجرا)
• مخفف ها
• اسم های شناخته شده یا چیزهایی که به طور خاص در متنِ رسمی تر، به آن ها اشاره می شود
بعضی فونت ها این قابلیت را دارند:

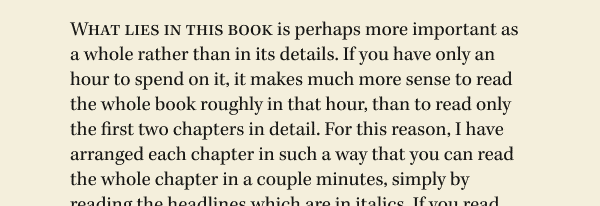
اما اکثر فونت ها حروف بزرگ کوچک ندارن.
کارکشته های تایپوگرافی معمولاً از کسانی که بخواهند حروف بزرگ کوچک جعلی بسازند متنفرند.
… اما در اینجا نحوه انجام این کار را توضیح میدهم:
1. اندازه فونت را کمی بیشتر از ارتفاع x فونت اصلی تنظیم کنید
2. وزن را طوری تغییر بدید که متن کوچکتر ضخامت حرف اصلی را داشته باشه. معمولا یعنی وزن متوسط (medium) یا نیمه پررنگ (semi bold). (اگر از فونت متغیر استفاده می کنید که خیلی کارتان درست است😎)
3. کمی فاصله بین حروف را اضافه کنید (1-4٪ در Figma)

خوب شد، نه؟
نکته کلیدی: برای جذابیت بیشتر، میتوانید با یک فونت جایگزین، حروف بزرگ کوچک را اجرا کنید.

3. نام گذاری دلخواه برای تکنیک های طراحی
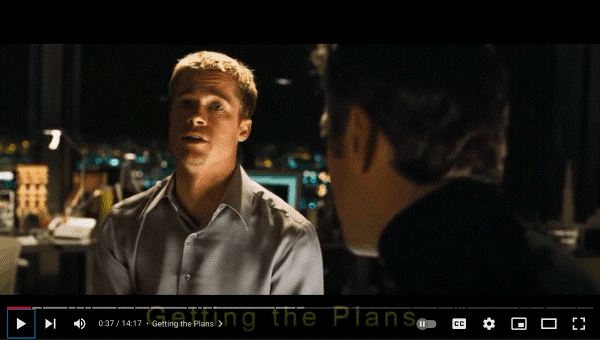
در Ocean’s Eleven صحنه ای هست که در حال برنامه ریزی برای دست برد و جارو کردن 3 کازینو در یک شب هستند. براد پیت مغز متفکر جنایی حساب و کتاب می کند:
«خب، می تونم بگم که شما به یک بوسکی، یک جیم براون، یک خانم دِیزی، دو تا جترو و یک لئون اسپینکس نگاه می کنید. اوه، و همچنین بزرگترین الا فیتزجرالد.»

در این خطِ کاملاً تخیلی (متأسفانه) یک درس واقعی وجود دارد:
چیزی که به نظر یک مبتدی معجزه می آید، برای یک متخصص در حد تدارکات و مقدمات است.
جدا از دزدی های کازینو، من یکی از بزرگ ترین طرفداران نام گذاری برای تکنیک ها و ایده های طراحی هستم. مثلا:
- الگوی اولیه-ثانویه
- قوانین محل گرا
- الگوی SLUB
- پاپ پایینی در مقابل پاپ بالایی
- طراحی با همان خودکار
- 5 نام تجاری اصلی و غیره.
ممکن است که نام گذاری های خود خوانده برای چیز های مختلف عجیب به نظر برسد (اگر بیش از حد در مورد SLUB حرف بزنید ممکن است توسط منابع انسانی مورد سؤال واقع بشید)، اما این ها به شما ابزاری برای دیدن و خلق طراحی در سطحی جدید میدهد. این نام ها مانند کتاب لذت طراحی گام های آموزشی در فصل بداهه می ماند.
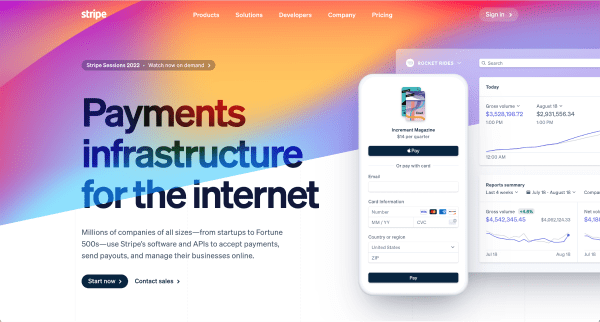
صفحه اصلی Stripe فوق العاده نیست؟

می شود اینطور گفت که شما به یک تغییر پسزمینه زاویهدار، یک H1 با ردیابی منفی، یک شبکه قابل مشاهده و تعدادی عنصر گرد شده برای دوستانه تر کردن فضا نگاه میکنید. (در مورد این مفاهیم بعدا بیشتر توضیح خواهم داد)
و البته یک گرادینت مسحور کننده … که فقط می توان گفت عالی است🤩